株式会社グローバルゲート公式ブログ
CMS「WebChanger」のページ編集機能を深掘りして解説します【エリアとブロック編】

こんにちは、株式会社グローバルゲートのモーリーです。
最近流行の兆しを見せているらしいトコジラミについて調べていたら体が痒くなってきました。自宅に持ち込んでしまうとかなり厄介なようですね…。
年末年始で旅行に行かれる方も多いと思いますが、インフルエンザやコロナなどに加えてくれぐれもご注意ください。
さて、今回は当社のCMS「WebChanger」のページ編集機能「内容編集」について、何回かに分けて掘り下げて紹介したいと思います。
Webページの編集機能はCMSのメインとなる機能ですが、その操作方法や機能はCMSによって異なります。
入力フォームに入力していくもの、Webページのコンテンツ部分を取り出して編集するもの、HTMLを直接打ち込むもの…など、そのCMSのコンセプトによって様々なアプローチで開発されています。
WebChangerが目指したものは
Webページを見た目そのままに編集できる
パソコンに不慣れな方でも使いやすい
という点で、高機能・多機能だけど扱いが難しいものではなく、誰でも簡単に扱えるCMSを目標としています。
競合となるCMSに負けないものを…というテーマももちろんあります。
今回の記事ではWebChangerによるページ編集の基本と、ページを構成するエリアとブロックについてご紹介したいと思います。
WebChangerによるコンテンツ追加の基本
WebChangerはオリジナルデザインで制作されたホームページに対応し、サイトの更新を簡単に行っていただけるCMSですが、更新するにあたって今あるコンテンツの画像やテキストの変更だけでなく、新たにコンテンツを追加する際にも便利な様々なブロックを用意しています。
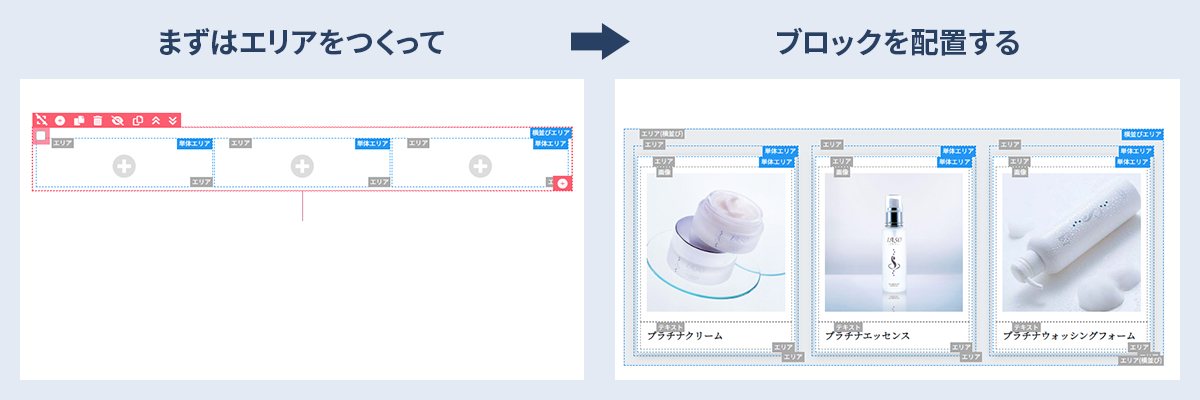
WebChangerによるコンテンツの追加は
「エリア」でレイアウトを作り、「ブロック」でコンテンツを作る
という手順が基本となります。

各要素をブロックのように組み合わせてページをつくるという編集機能はブロックエディタと呼ばれるもので、WordPressを代表にDrupal、MovableType、Concrete CMSなど多くのCMSが採用しています。特にWordPressがブロックエディタを採用してからは多くのCMSが新機能としてブロックエディタ型の編集画面を実装するようになりました。
もっとも、同じコンセプトで開発されたエディタであっても特徴は様々です。
操作性のいいものと悪いもの、機能が豊富なものと少ないもの、使い方が難しいものと簡単なものなど、それぞれのCMSが試行錯誤して開発を進めています。
そんな中でWebChangerでは、使いやすさ・分かりやすさと多機能さをバランスよく両立した編集機能を目指しました。
エリアの種類
まずはレイアウトを作るためのエリアの種類をご紹介します。
WebChangerでは
「エリア 」「エリア(横並び) 」「エリア(折返し)」
の3種類のエリアを用意しています。

エリア
単体のエリアです。レイアウトの構成というより、ブロックをグループ化する・枠線や背景などの装飾をつけるための枠として利用する、といった使い方がメインとなります。
エリア(横並び)
横方向に折り返さず並ぶエリアです。
写真と文字を左右に配置したレイアウトを作ったり、バナーを並べて表示するなど、利用頻度の高いエリアです。
エリア(折返し)
ページの幅を超えたら折り返されるエリアです。
商品の一覧やスタッフ紹介など、同じフォーマットでコンテンツをたくさん並べるときに向いています。
それぞれのエリアの中に更にエリアを配置することもできるため、複雑なレイアウトを作ることも可能です。
エリア(横並び)の中にエリア(横並び)とエリア(折返し)を入れた例
ブロックの種類
エリアによるレイアウトができあがったら、次はブロックを配置してコンテンツを作成します。

WebChangerではシンプルなテキストや画像からRSSやパンくずリストといった機能的なもの、外部SNS埋め込みなど多種多様なブロックを用意しています。
Webページを構成するために十分な種類を用意しています。
それでは、どういったブロックが使えるかについてご紹介したいと思います。
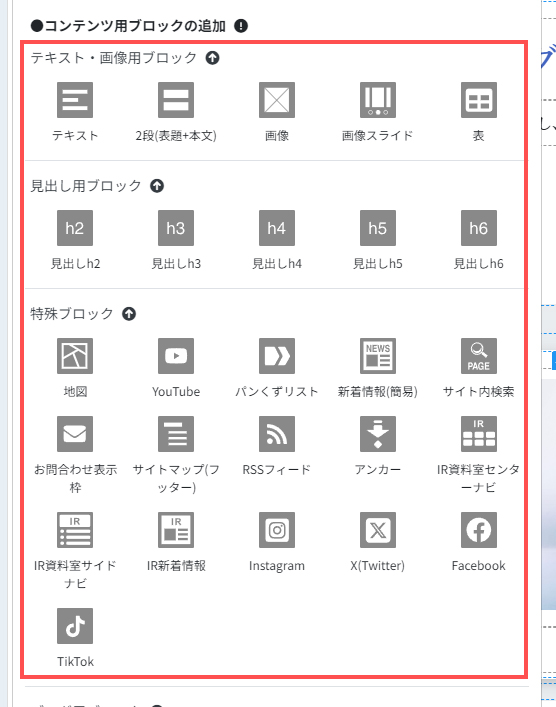
テキスト・画像用ブロック
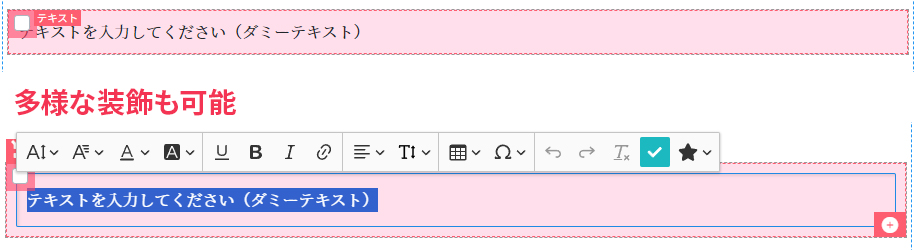
テキスト
文字を入力するためのブロックです。文字サイズや書体、色など多様な装飾も可能です。

なお、文字への装飾は最小限に留めておくほうが上品です。
やりすぎるとちょっとうるさいですね。
2段(表題+本文)
テキストが2個セットになったブロックです。見出し+説明文や質問と回答(FAQ)のようにお使いいただけます。
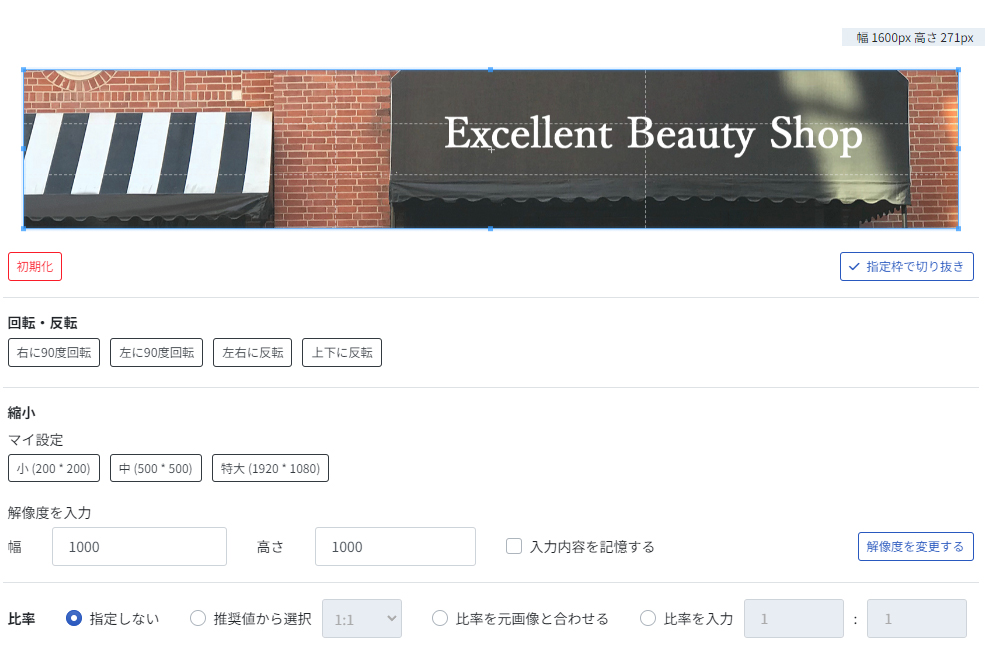
画像
画像を表示するブロックです。

WebChangerでは画像加工機能も備えているため、簡単な編集であれば別途画像加工アプリを用意する必要はありません。
ですが、PhotoshopやLightroomに代表される近年の画像加工アプリは非常に高機能なので、特に画像の魅せ方にこだわるのであれば別途アプリを使用するのもおすすめです。
画像スライド
スライドショーを表示します。
スライドショーブロックはオプションで幅・高さ・速度・イージングなどの設定が可能です。
表
表(テーブル)を表示するブロックです。
料金表や製品の仕様などを掲載してお使いいただけます。
見出し用ブロック
見出し(h2からh6)
h2からh6までの見出しを表示するブロックです。
見出しを適切に使用してページを構成することはSEO(検索エンジン最適化)にも効果がありますので、通常のテキストブロックと使い分けるといいでしょう。
※ 見出しの見た目(文字サイズや装飾など)はWebサイトのデザインによって異なります。
特殊ブロック
地図
GoogleMapを埋め込むことができるブロックです。
Youtube
Youtubeを埋め込むことができるブロックです。
パンくずリスト
パンくずリストを表示するブロックです。
※パンくずリストとは…
Webサイト内でそのページが階層構造上どの位置にいるかを示したものです。ユーザーを誘導する意味があり、グリム童話の「ヘンゼルとグレーテル」に由来します(パンくずを撒きながら歩いて迷子にならないようにした話)…でもヘンゼルとグレーテルって迷子になっちゃったような…?
WebChangerではWebサイトの階層構造も自由に設定することができます。
パンくずリストや後述のサイトマップでは、この階層構造に従ってリンクを生成します。
新着情報(簡易)
新着情報を表示するブロックです。
WebChangerでは新着情報を管理する専用の機能を用意しています。簡単にWebサイトの更新情報を表示することができます。
サイト内検索
サイト内検索用のフォームを設置します。
サイトマップ(フッター)
フッターに配置するためのサイトマップ(フッターリンク)を設置します。
リンクの構成はWebChangerで設定した階層構造に従って自動で生成されますので、ブロックを設置するだけでそれ以外の作業は必要ありません。
サイトマップは閲覧するユーザーを配下ページへ誘導するという効果はもちろんですが、内部リンクの密度を高めることでSEOへの効果も期待できます。
RSSフィード
RSSフィードへのリンクを設置します。
※RSS…XMLという形式でWebサイトの更新情報を通知する機能です。ユーザーはRSSリーダーと呼ばれるアプリでこの更新情報を読み取り、Webサイトの新着情報を閲覧することができます。
アンカー
アンカーポイントを設置します。
※アンカーポイント…外部からページの途中にリンクするための着地点となるポイントです。
リンク先にアンカーブロックを設置したページを選択した場合、アンカーを選択することができます。
Instagram・X(Twitter)・Facebook・TikTok
Instagram・X(Twitter)・Facebook・TikTokを埋め込むことができます。
SNSの運用は集客の間口が広がるということに繋がりますので、余裕があればWebサイトと合わせてSNSの運用もおすすめします。
その他、WebChangerでブログを開設している方にはブログ記事で使用できるブロックやブログの情報をトップページなどに掲載できるブロックなど、ブログならではの情報を掲載するブロックも用意しています。
公開日時やタイトル、関連記事の表示などブログ記事内で使用できるブロックや月別・カテゴリー別のアーカイブなどのパーツとして利用できるブロックなど、ブログ運営の効率化やアクセスアップをサポートするブロックを用意しました。
まとめ
ということで、今回は当社が開発しているCMS「WebChanger」のページ編集機能で使用できるエリアとブロックについてご紹介しました。
次回(1月初旬を予定)はエリアやブロックの操作と装飾についてご紹介する予定ですので、それまでは他のスタッフの記事をお楽しみください。
WebChangerは機能の追加やブラッシュアップを行い、より多機能で使いやすいCMSを目指して開発を進めています。
もしWebChangerにご興味を持っていただけましたらお気軽にお問い合わせください。
Zoomなどのオンラインミーティングやお電話・メールなどでのご相談のほか、関西・関東圏でしたら当社アドバイザーの訪問も可能です。
【関連記事】