株式会社グローバルゲート公式ブログ
Canvasによるグラフ描画ライブラリ「Chart.js」を使ってホームページにグラフを掲載してみよう

こんにちは。グローバルゲート制作部のモーリーです。
あつまれどうぶつの森の発売に備えて島の名前をずっと考えていますが、面白くセンスのいい名前がまったく思いつきません。「なっ島」ぐらいしか思いつかない…いい名前があったらご提案いただけますと幸いです。
さて、本日はChart.jsというJavascriptライブラリを使用してグラフを描画する方法をご紹介します。
Chart.jsとは

Chart.jsはCanvasを使用したグラフ描画ライブラリです。
データを用意するだけで折れ線グラフや棒グラフ、ドーナツチャートなど様々なグラフを描画することができ、canvasなので見た目も美しく動作も軽快です。
グラフを描画する際にアニメーションを行うこともできますので、事務的に数値を見せるだけではない印象深いグラフをホームページに掲載することができます。
Chart.jsによるグラフの設置例
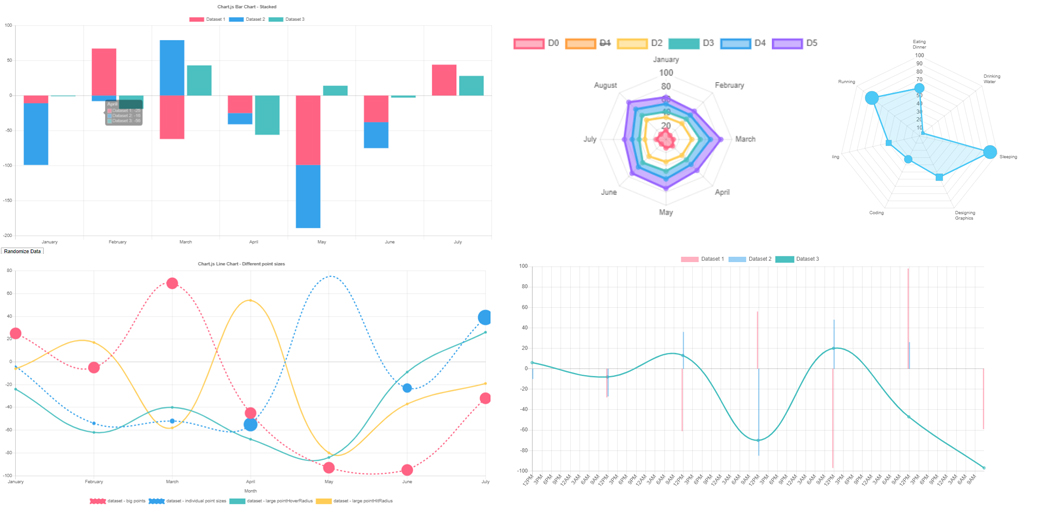
実際にグラフを設置したサンプルを用意しました。
スライダーで数値を変更したりグラフの種類をドロップダウンで変更することでリアルタイムにグラフが再描画されますので、
いろいろいじって試してみてください。
今回はほとんどオプションを指定せずに設置しましたが、カスタマイズによってラベルの表示や単位の変更、複数のグラフを重ねるなど多様な表現が可能です。
設置方法
コードの全文はgithubレポジトリをご参照ください。
Chart.jsによるグラフ描画以外のデータ生成などはVue.jsを使用しています。
用意するデータ
グラフを描画するためにはまずはデータを用意しなくてはいけません。
Chart.jsで使用するデータは以下のように必要な数値を配列としたものです。
[100, -50, 200, 150, 200, 400]
今回のサンプルでは使用していませんが、このデータに対応するラベルも合わせて必要です。
たとえば上記データが月単位の売上とした場合は、以下のように日付を配列で用意します。
['2019/09', '2019/10', '2019/11', '2019/12', '2020/1', '2020/2']
HTML
HTML上にcanvasというタグを設置します。
このcanvasの中にChart.jsが描画するグラフが表示されます。
<canvas id="charts"></canvas>
Javascript
Javascript部分はたったこれだけ!
label,datasetsに上記で定義したデータ・ラベルの配列が入ります。
typeを変更することで折れ線グラフやドーナツチャートなどグラフの種類を設定することができます。
var ctx = document.getElementById("charts");
new Chart(ctx, {
type: 'bar',
data: {
labels:label,
datasets: [{
label: 'グラフ',
backgroundColor: '#20B2AA',
data: datasets
}]
}
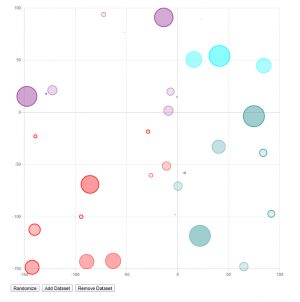
※バブルチャートのようにX、Yの値が必要なグラフの場合、今回のようなデータでは表示できないケースもあります。

グラフの種類やカスタマイズはとても豊富で私も把握しきれないぐらいです。
ぜひChart.js公式のサンプルをご覧ください。

まとめ
グラフというとエクセルで作る無味乾燥なものという印象がありますが、Chart.jsを使用することでデータの分かりやすさだけでなく印象深い演出としての活用も可能です。
使用するデータもCSVをアップロードしてそのデータを読み込んだり、ホームページ内の表からデータを取得したりといった管理しやすい方法もありますので、ホームページの表現方法の一つとしてご検討ください。
【関連記事】