株式会社グローバルゲート公式ブログ
ブラウザにデータを保存する「localStrage」の使い方と実際の使用例

グローバルゲート制作部のモーリーです。
「1月は行く」の格言の通り、気がつけば新年らしさもないままに2月となってしまいました。
今年こそは脱コロナを願いつつ、引き続き健康に気をつけて日々の業務に勤しみたいと思います。
さて、今日の記事ではブラウザにデータを保存する仕組みであるlocalStrageについてご紹介したいと思います。
localStrage(ローカルストレージ)とは何か?
localStrage(ローカルストレージ)はブラウザにテキストデータを保存する仕組みです。
ブラウザを閉じてもそのテキストデータは保存され、ユーザーが意図して削除しない限り保存され続けます。
同一ドメイン、同一ブラウザ間でのみ有効です。Cookie(クッキー)と似た仕組みですが、Cookieよりも多くの容量(大抵のブラウザでは5MB)を保存できる点が利点です。
メリット
大容量
Cookieは最大4KBしか保存できませんが、localStrageは5MB(ブラウザによってはそれ以上も)のテキストデータを保存することができます。
保存できる内容はテキストのみですが、画像をテキストに変換する「base64エンコード」という技術があるため、小さな画像であれば保存することができます。
データベースを使わず情報を保持できる
ユーザーの情報を保存するとなるとデータベースを使ったりサーバーにファイルを置いて書き込んだりする必要がありそうですが、localStrageを使うとブラウザのみでデータの保存が完結します。
Key-Value型なので扱いが容易
Cookieは
key=value;key2=value2;key3=value3;
と文字列のかたまりで保存されますが、localStrageは
localStrage.setItem('key',value)
localStrage.getItem('key')
とすれば保存と取得ができるため、Cookieよりも扱いが容易です。
保存した情報が漏洩する心配がない
データベースを使用するプログラムはプログラムの不備によって情報が漏洩したりデータベースを破壊されるおそれがあります。
localStrageはユーザーのブラウザのみにデータが保存されるため、漏洩のリスクが少なくなります。
※データベースの使用に比べてリスクは低いですが、漏洩リスクはゼロではありません。localStrageを使用する際にもセキュリティへの意識は忘れないようにしましょう。
デメリット
…とメリットばかりに思えるlocalStrageですが、もちろん欠点もあります。
同一ブラウザ・同一ドメイン間でしか読み取れない
データベースを使用した情報管理ではログインさえすればブラウザ・端末が違っても同じ情報を保存・取得できますが、localStrageはブラウザに保存される情報であり、同じドメインからでないと読み取ることができません。
そのため、localStrageで扱う情報はあくまで簡易的なものに留めるべきでしょう。
ユーザーの操作で削除することができる
localStrageはブラウザの履歴を削除することで削除することができます。
ユーザーの操作でまるごと消えてしまうため、「削除するつもりはなかったんだけど消えてしまった」という問題が発生するおそれがあります。
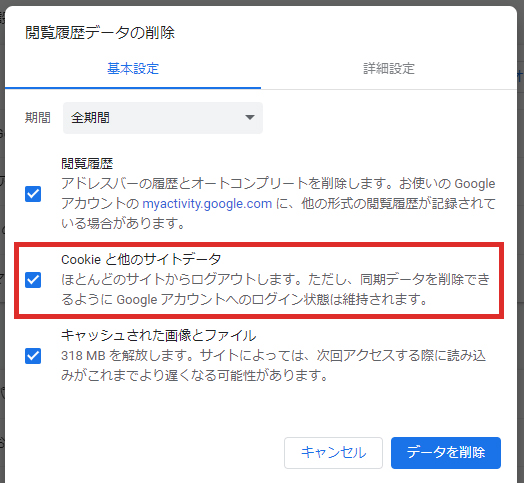
ちなみに:localStrageの削除方法
Chromeの場合はCtrl+Shift+Deleteキー(Windowsの場合)を押し、表示されるダイアログで「Cookieと他のサイトデータ」にチェックを入れて「データを削除」をクリックすることでlocalStrageが削除されます。

このようにlocalStrageはユーザーの操作で削除できてしまう情報であることは頭に入れておきましょう。
保存できる上限がブラウザによって異なる
localStrageの上限容量は大抵のブラウザでは5MBですが、ブラウザによっては10MBだったり4MBだったりします。
Cookieに比べると多くの容量が許容されているとはいえ、無制限に使えるわけではない点は注意が必要です。
実際の使用例
localStrageの使用にあたり注意しないといけない点やデメリットはいくつかありますが、localStrageはCookieの上位互換でデータベースを使うことなく会員的な仕組みを導入することができる便利な機能と言えるでしょう。
実際にどういう使い方ができるか、実例をご紹介します。
基本的なコード
localStrageはJavascriptの簡単な記述で保存と読み込みができます。
保存の仕方
localStrageに保存するにはたったこれだけ!
window.localStorage.setItem('keyname','内容です。');
読み込みの仕方
そして、その保存したlocalStrageのデータを読み込むにはたったこれだけ!
var keynameVal = window.localStorage.getItem('keyname');
すごく簡単ですね。
さて、すごく簡単に保存と読み込みができるのは見ての通りですが、データ(しかも文字列)を保存することで一体何ができるのか?
具体的な使用例をご紹介します。
※デモでの動作はいずれもVue.jsを併用して使用していますが、Vue.jsを使わなくてもlocalStrageは使用できます。
簡易お気に入り機能

不動産検索サイトや通販サイトなどで、自分の気に入った物件をお気に入りに登録することであとから見返したり一括で資料請求ができるような機能があります。
お気に入りに登録するデータをlocalStrageに保存することで、会員登録をしなくてもお気に入り登録機能が使えるようにするデモです。
簡易お気に入り機能のデモ
「お気に入りに追加」をクリックすることで、localStrageにその物件情報が保存されます。
お気に入り一覧のページに行くと、追加したお気に入り物件一覧が表示されています。別ページに行ってもお気に入り情報が保持されていることがわかります。
HTMLは以下のようになっています。
ボタンをクリックしたら「toggleFavs」という関数を実行するというものです。
<div class="row border-top py-3 align-items-center" v-for="item in data" :key="item.id">
<div class="col">
<h3>{{ item.name}}</h3>
<div>
{{ item.detail}}
</div>
</div>
<div class="col-auto">
<button class="btn" :class="isFavs(item.id) ?'btn-secondary' : 'btn-primary'"
v-on:click="toggleFavs($event,item.id)">
<template v-if="isFavs(item.id)">
お気に入りから削除
</template>
<template v-else>
お気に入りに追加
</template>
</button>
</div>
</div>
そのtoggleFavs関数は以下のようになっています。
クリックしたdataのidを引数で渡し、そのidのインデックスを取得し、その要素をlocalStrageに保存しています。
toggleFavs($event, id) {
var vm = this;
//お気に入り対象がどの物件か抽出
var index = vm.data.findIndex(function (val) {
return val.id == id;
});
var target = vm.data[index];
//既に登録済みか判定
var index = vm.favs.findIndex(function (val) {
return val.id == target.id;
})
//見つからなければ新規登録
if (index === -1) {
vm.favs.unshift(target)
} else {
//見つかれば削除
vm.favs.splice(index, 1);
}
//localStrageに保存
window.localStorage.setItem('favs', JSON.stringify(vm.favs));
}
ここではお気に入り機能として使用しましたが、応用すれば一括お問い合わせなどの使い方も可能です。
雛形の保存と呼び出し

メールや文章登録などが必要なサイトでよく使う定型文を登録し、ボタンクリックで呼び出すことができる機能のデモです。
(通常のWebサイトではあまり使う機会はないかも…)
雛形の保存と呼び出しのデモ
HTMLでは
・入力内容を保存するボタン
・保存した雛形一覧の表示を各雛形を読み込み&削除するボタン
を用意します。
<button class="btn btn-primary" v-on:click="save" :disabled="!isLs">保存する</button>
<div class="row border-top align-items-center py-3" v-for="(item,index) in savedText" :key="index">
<div class="col">
{{ item }}
</div>
<div class="col-auto">
<button class="btn btn-secondary" v-on:click="load($event,index)">読み込み</button>
</div>
<div class="col-auto">
<button class="btn btn-danger" v-on:click="del($event,index)">削除</button>
</div>
</div>
Javascriptでは
・入力内容を雛形として保存する
・雛形を呼び出す
・保存済みの雛形を削除する
の3つの関数を定義します。
//保存する
save() {
var vm = this;
vm.savedText.push(vm.text);
window.localStorage.setItem('text', JSON.stringify(vm.savedText));
},
//保存したテキストを読み込み
load($event, index) {
var vm = this;
var loadText = vm.savedText[index];
vm.$set(vm, 'text', loadText);
window.localStorage.setItem('text', JSON.stringify(vm.savedText));
},
//保存したテキストから1件削除
del($event, index) {
var vm = this;
vm.savedText.splice(index, 1);
window.localStorage.setItem('text', JSON.stringify(vm.savedText));
}
}
フォームの自動保存

入力項目がたくさんある問い合わせフォームなど、入力途中に間違ってブラウザを閉じてしまったりパソコンがフリーズしたりしてしまうとせっかく入力した内容が消えてしまいます。そのようなことになってしまうとユーザーは再度入力するやる気を失ってしまい、問い合わせを受ける機会を損失してしまいます。
そうならないように、一定時間ごとにフォームの入力内容をlocalStrageに保存し、ブラウザを閉じたりパソコンを再起動したとしても入力内容が失われないようにする機能のデモです。
フォームの自動保存のデモ(10秒ごとに入力内容を保存します)
HTMLの入力フォームはシンプルなものです。
<div class="row align-items-center border-top py-3">
<div class="col-4">名前</div>
<div class="col"><input type="text" class="form-control" v-model="forms.name"></div>
</div>
<div class="row align-items-center border-top py-3">
<div class="col-4">年齢</div>
<div class="col">
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" id="age10" v-model="forms.age" value="10">
<label class="form-check-label" for="age10">10代</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" id="age20" v-model="forms.age" value="20">
<label class="form-check-label" for="age20">20代</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" id="age30" v-model="forms.age" value="30">
<label class="form-check-label" for="age30">30代</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" id="age40" v-model="forms.age" value="40">
<label class="form-check-label" for="age40">40代</label>
</div>
</div>
</div>
入力フォームの入力内容はformsというオブジェクト配下にありますので、そのformsオブジェクトを定期的にlocalStrageに保存します。
//定期実行して保存する
autosave() {
var vm = this;
window.localStorage.setItem('forms', JSON.stringify(vm.forms));
vm.$set(vm, 'showAlert', true);
setTimeout(function () {
vm.$set(vm, 'showAlert', false);
}, 1000)
}
オブジェクトや配列を保存する場合はJSON.stringifyを使って文字データとしてから保存します。
また、保存された内容がある場合は呼び出す処理も必要です。
Vue.jsの場合はmounted()で保存済みの内容を呼び出します。
var current = window.localStorage.getItem('forms');
if (current) {
vm.$set(vm, 'forms', JSON.parse(current))
}
まとめ
今回はlocalStrageという機能についての説明と実際の使い方についてご紹介しました。
お気に入りや自動保存、雛形などの機能のほかにも、一時的に設定を保存したりTodoリストのようなものをデータベースを使用せずつくったりとアイデア次第でいろいろな使い道がある機能です。
Webサイト制作のご用命の際にこのような機能追加のご要望がありましたらお気軽にご相談ください。
【関連記事】