株式会社グローバルゲート公式ブログ
Webサイトに「水」の表現を取り入れる

こんにちは。株式会社グローバルゲートのモーリーです。
夏ごろは「よっしゃ今年は久々に阪神優勝や!」と思ってましたが結果は皆様ご存知のとおり。CSでの活躍を期待しています。。。
さて、今回は「水」を表現するJavascriptライブラリを5点ご紹介したいと思います。
コンピュータグラフィックスの世界において、水は再現が難しいものの代表格でした。複雑な計算が必要なため、低スペックなPCではまともに表示することすらできません。それが家庭用PCやスマートフォンのスペック向上により、気軽にWebサイトの装飾として使えるようになりました。
もっとも、波紋や水滴などの表現はインパクトが強いため、使い方にセンスが問われます。
面白がって目立つ表現を使ってみただけ、とならないように取り入れていきたいですね。
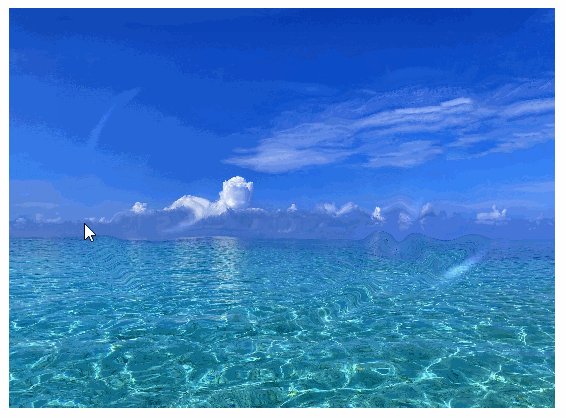
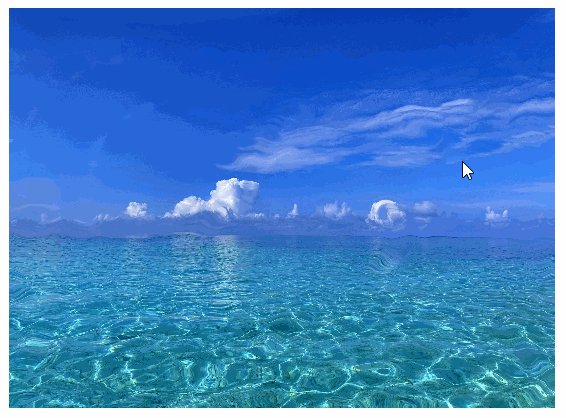
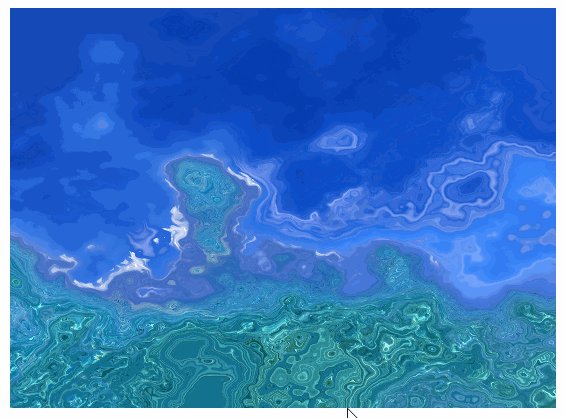
jQuery Ripples Plugin

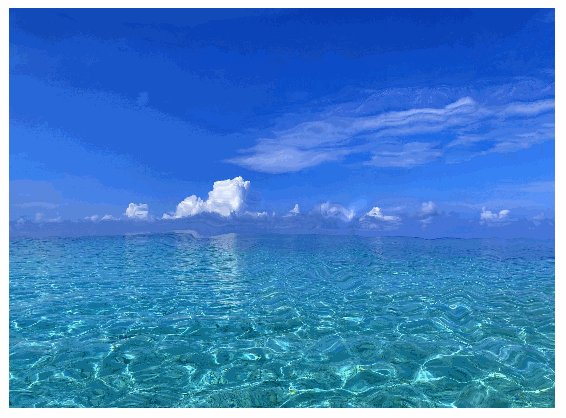
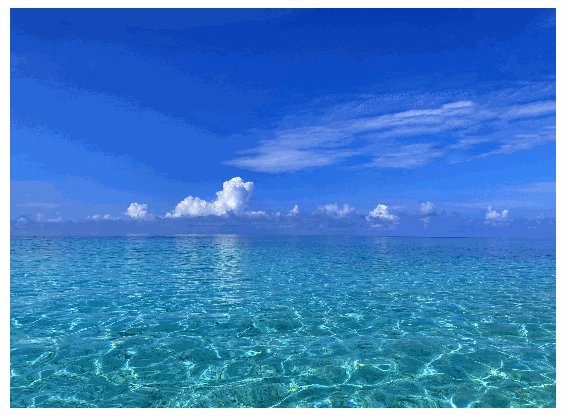
Ripple Hover Effect

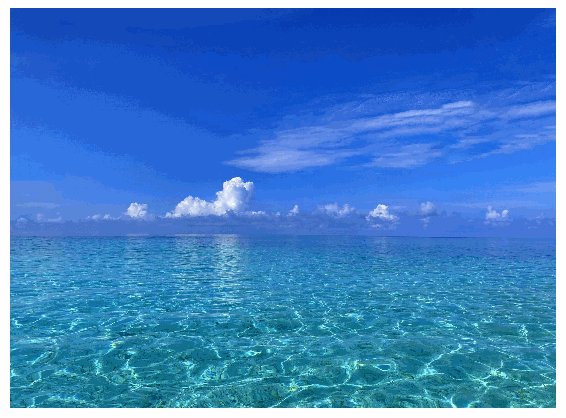
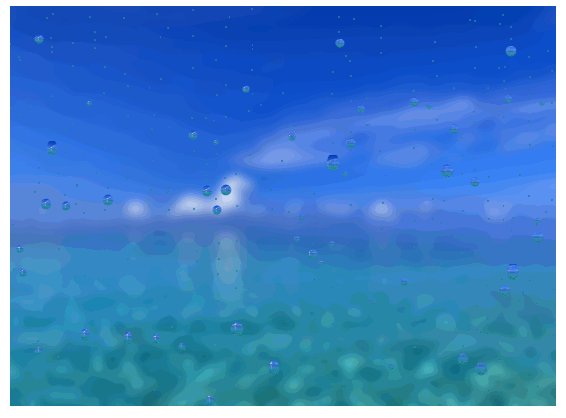
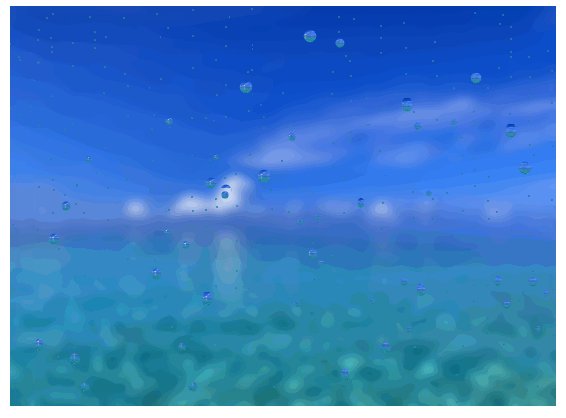
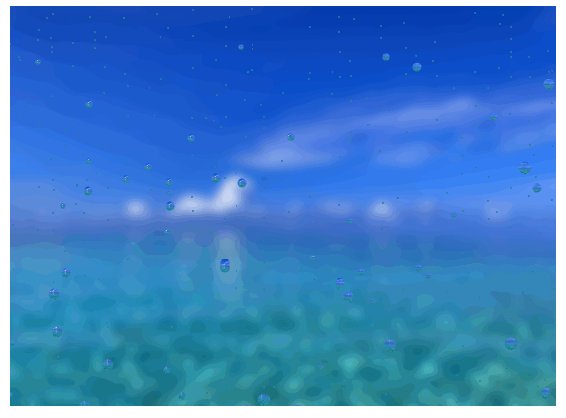
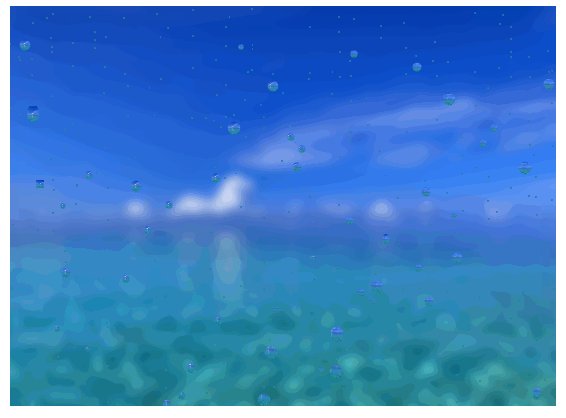
RainyDay.js

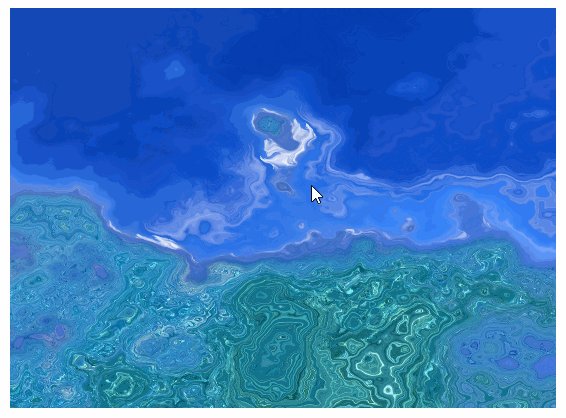
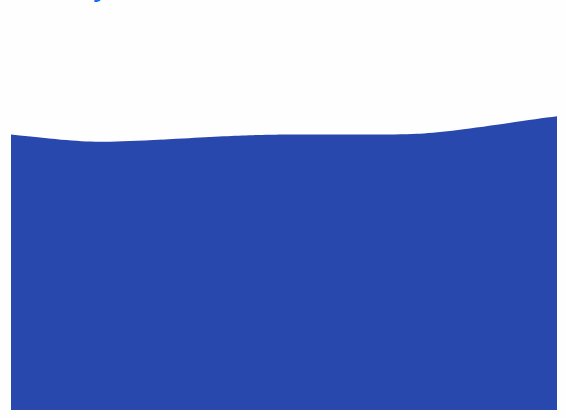
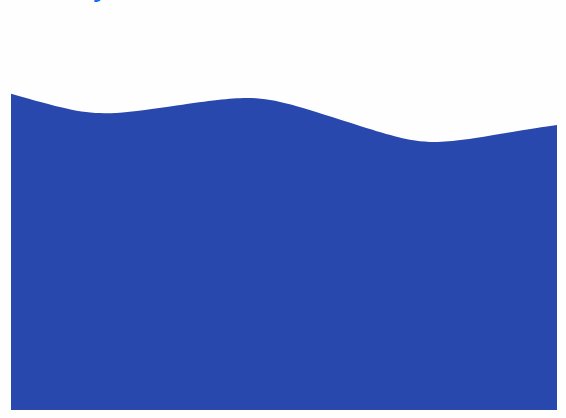
Wavify

legitRipple.js

まとめ
今回はWebサイトに水の表現を取り入れるJavascriptライブラリをご紹介しました。
単純なアニメーションだけでは差別化を図りにくくなっている昨今、当社では様々な表現技法を模索しつつ費用対効果のあるWebサイトづくりを目指しています。
ご質問やお見積依頼など、お気軽にご相談ください。
【関連記事】