株式会社グローバルゲート公式ブログ
Webデザインの常識を疑う

株式会社グローバルゲート制作部のモーリーです。
ここ最近暑い日が増えてきました。
若ひ者が持ち歩くはんでぃふぁんといふものを中年の私も使ってみむとて買ってみましたが、意外と強い風が出て涼しいです。
ミニ四駆のハイパワーモーターにでも差し替えればもっと涼しそう。
さて、今回の記事ではWebサイトの構成で常識とされているものは本当に常識なのか?について考えてみたいと思います。
Webサイトにおいて常識、定番、当たり前と思われている事柄はいろいろとあります。
しかし、その常識はあくまで基本とされるセオリーであり、必ず守らなければならないルールではありません。
あえてその常識を破った事例をご紹介します。
ロゴは左上…とは限らない
当社のWebサイトでもそうですが、基本的には左上にロゴを配置します。
真っ先に目に入る部分ですので企業名やサービス名が分かるようにしているのですが、だからと言ってロゴは必ず左上に置かなければならないというものでもありません。
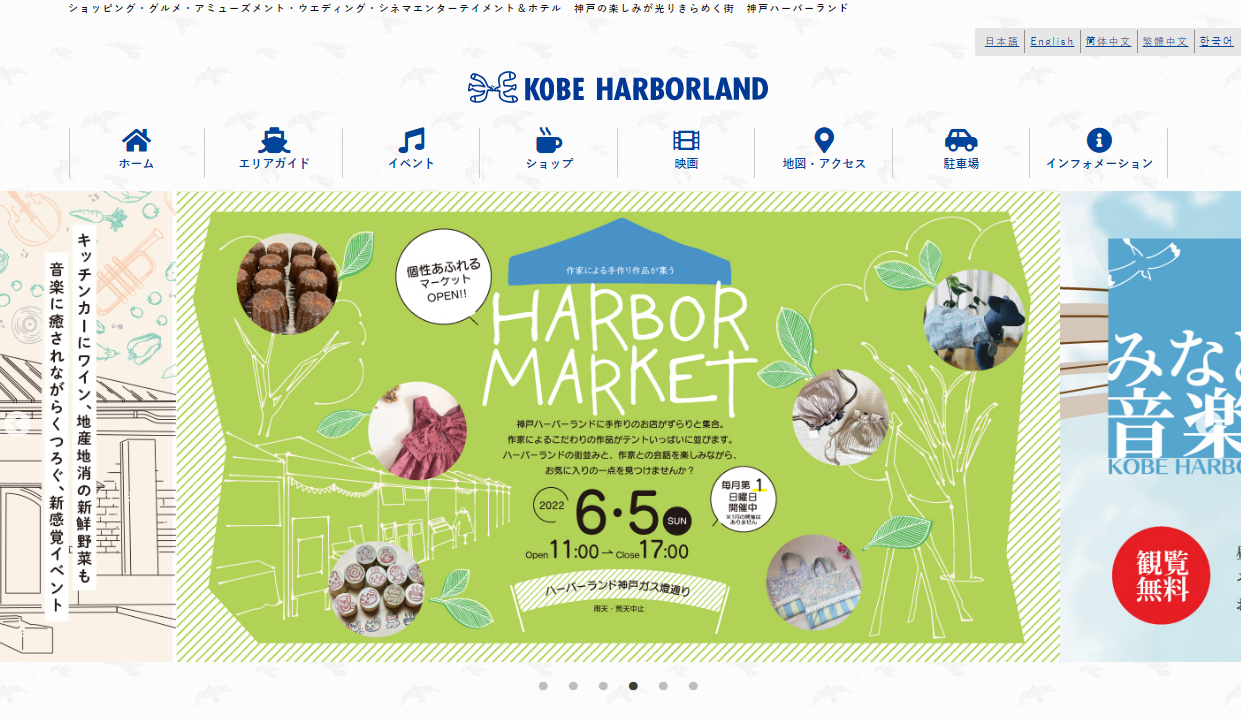
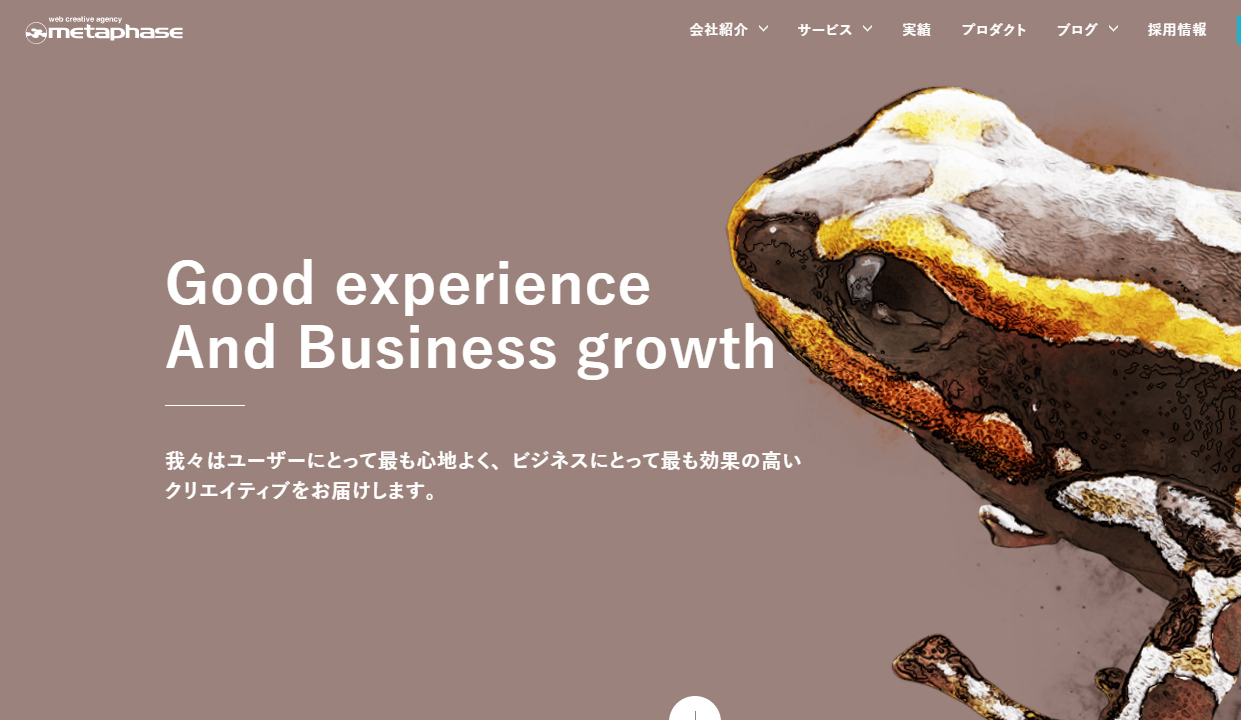
収まりがいい位置なら中央に置くこともあります。
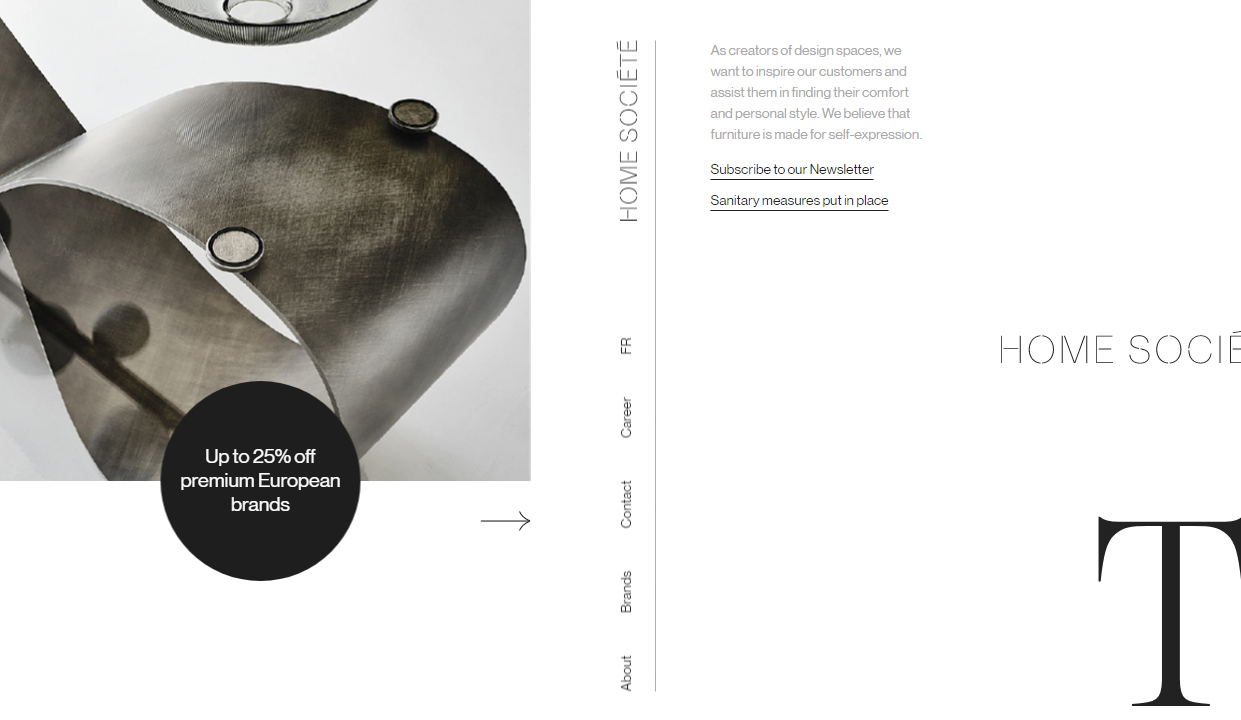
ロゴとナビゲーションを下段に配置してはいけない、なんて決まりもありません。
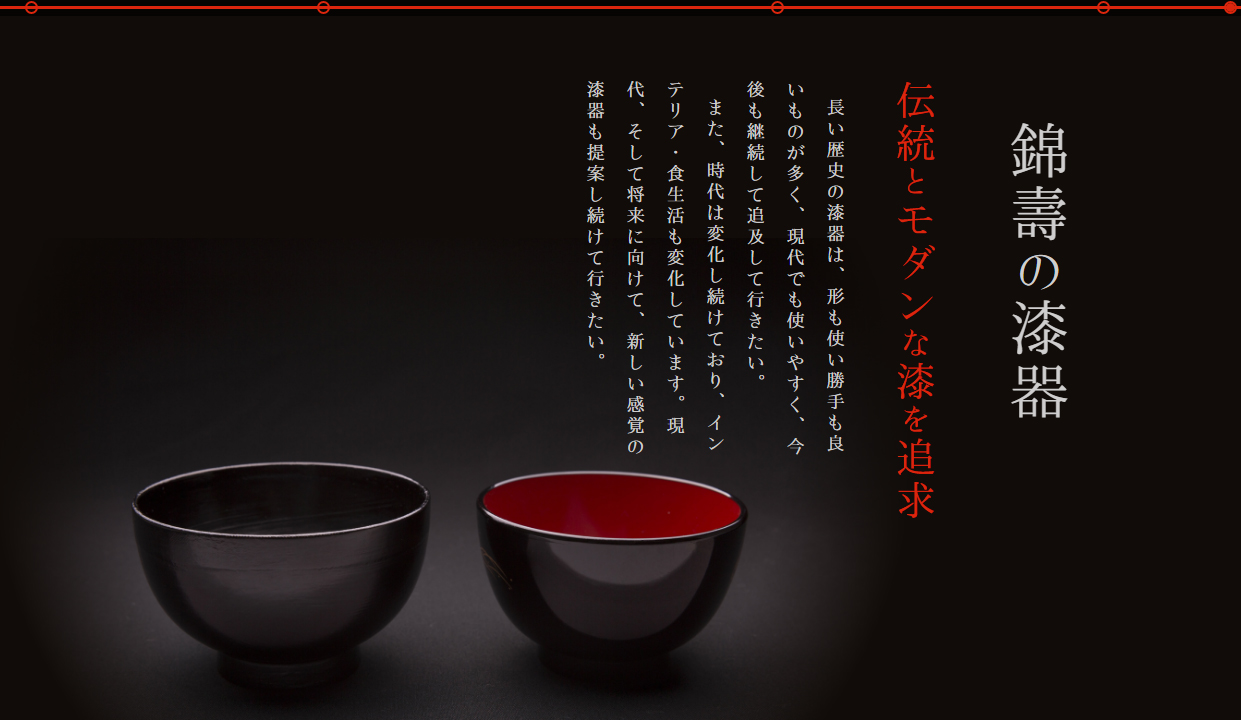
画面を左右2つに割ったスプリットスクリーンレイアウトの場合、ロゴをど真ん中に置く、左右どちらかのスクリーンの上下中央に置くという配置もダイナミックでいいでしょう。
上から下にスクロールする…とは限らない
紙の書類も上から下に書くことが当たり前ですから、Webページも同様に上から下に進んでいきます。
マウスのホイールも回せば上から下にスクロール…当たり前のことです。
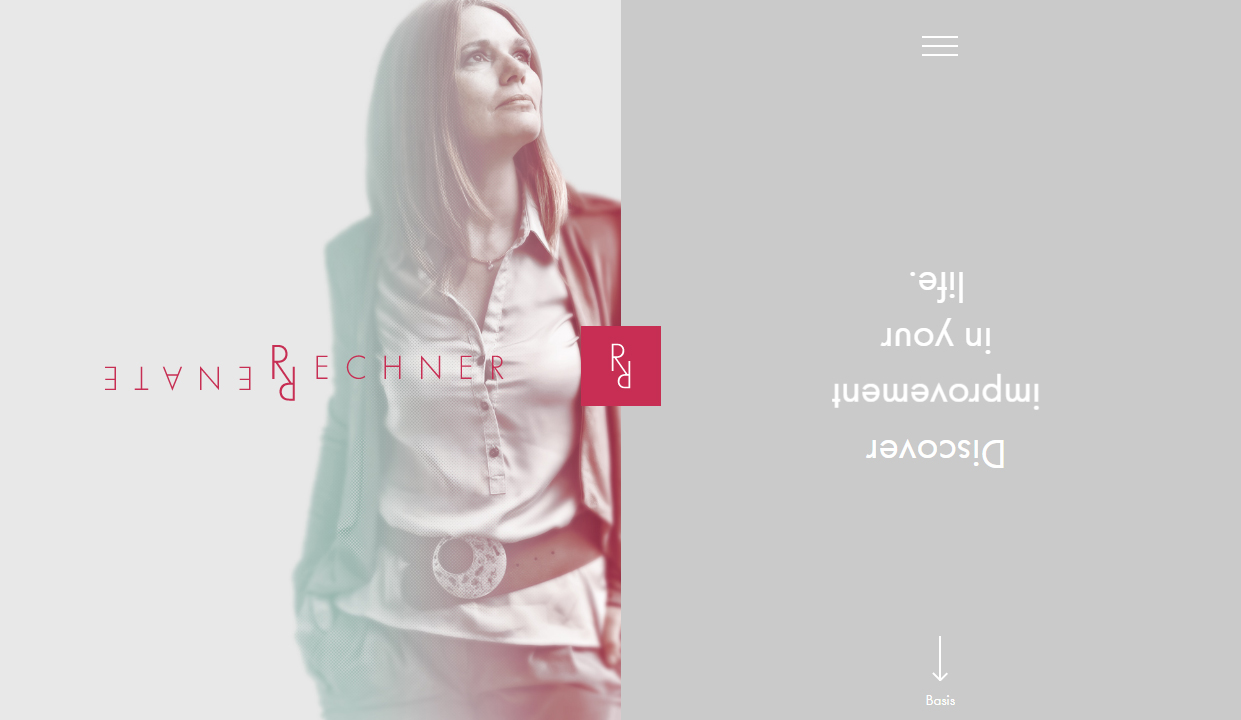
しかし、左から右、右から左に進んでいくWebページがあってもおかしいことではありません。
縦書きの書類は右から左に読みますし、漫画も横方向に読み進めていきます。
Javascriptによる制御が必要になりますが、下にスクロールしたという操作を検知し、横方向にスクロールさせるという処理を入れることで左から右、右から左と進んでいくWebサイトができあがります。
日本語の場合、縦書きを併用するアプローチも可能です。
いつも同じレイアウト…とは限らない
同じダンジョンなのに入るたびに違ったルートになっている、置かれている宝箱が違う、出現する敵が違う…そんなゲームをご存知でしょうか。風来のシレンシリーズが有名です。
そんな不思議のダンジョンほどの変化は作るのが大変ですが、アクセスするたびにレイアウトが変わる、色が変わる…そんなランダム性を持たせても面白いでしょう。
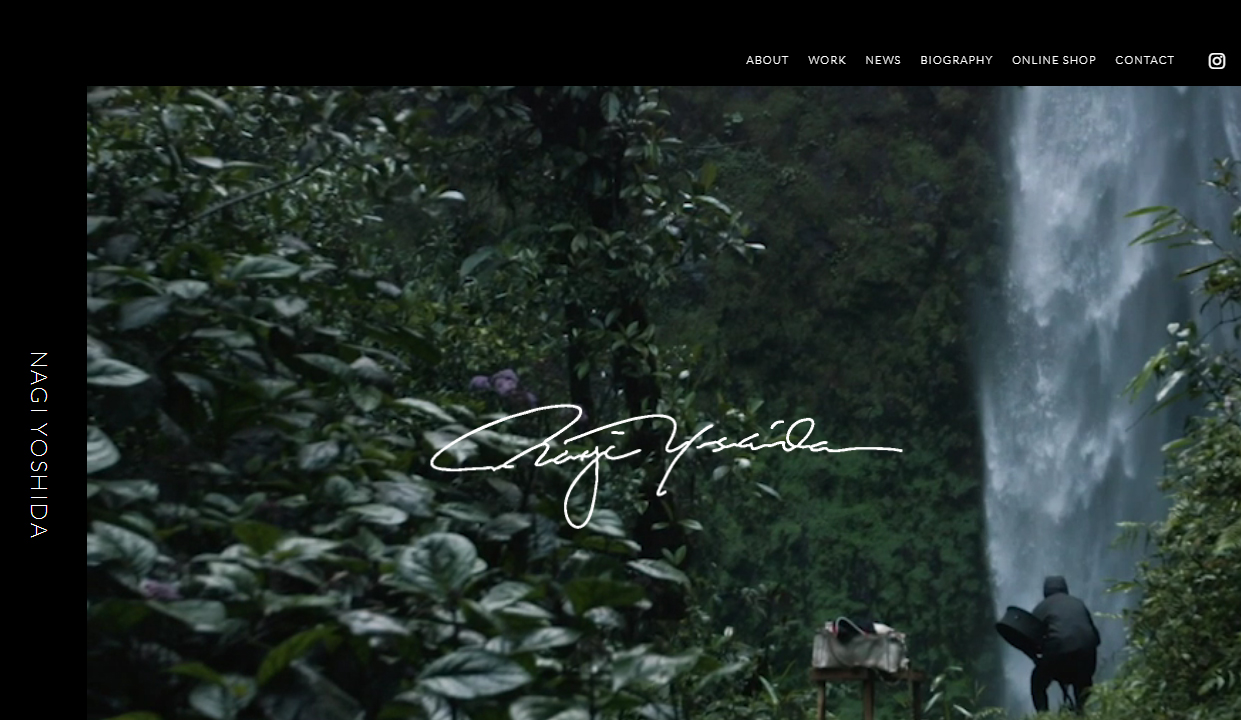
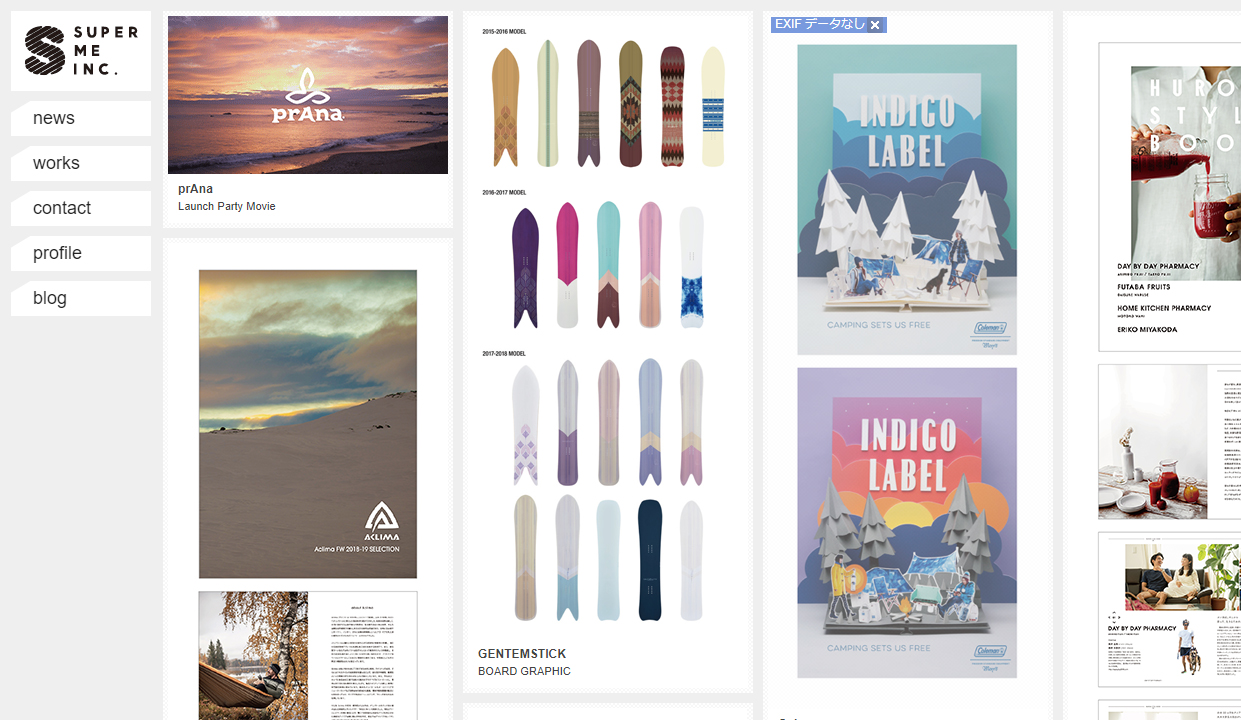
アクセスする度にトップページのイメージやムービーがランダムで変わる仕掛けは、多くの作品を紹介したいフォトグラファー・デザイナーのポートフォリオサイトで採用すると少しでも多くの作品を紹介することができます。
アクセスする度にダイナミックに配色を切り替えるのは(作る側からすれば)大変なのですが、何度でもリロードしたくなるWebサイトとなります。
四角いブロックを積み上げたようなMasonryと呼ばれるレイアウトは、ウインドウサイズによってまるでブロックを積み上げるように各要素がダイナミックに切り替わります。
Masonryは数年前に流行したレイアウトですので、今採用するとちょっと古さを感じるかもしれません。
カッコよくなければならない…とは限らない
Webサイトは情報を伝えるものだから見た目より内容が大事、と考えた場合、すでに名の知られた著名人なら最低限のプロフィールさえ載っていれば見た目は最小限でいいということになります…?
まとめ
ということで、あえてセオリーを破ったWebサイトの構成例について事例を交えてご紹介しました。
世間では当たり前、常識とされていることを先入観を捨てて「本当にそうか?」と疑問を持つことは、クリエティブな仕事をする上で大切なことです。これはデザインに限りません。
新しいことへの挑戦を「誰もやらなかったことは先人が思いついたけどあえてやらなかったこと」と否定的に見たり、様々なことへ疑問を持つことを「どちて坊や」と揶揄する向きもありますが、どんな仕事であっても忘れてはいけない姿勢だと思います。もちろん独りよがりで低クオリティな成果物ではいけませんが。
私達も優れたクリエイティビティとメンテナンス性を両立し、コストパフォーマンスに優れたWebサイトの提供を目指し日々研鑽していきます。
ぜひご用命ください。
【関連記事】