株式会社グローバルゲート公式ブログ
stepsによるコマ送り風CSSアニメーション

こんにちは。グローバルゲート制作部のモーリーです。
9月いっぱいで主要な都道府県の緊急事態宣言が解除となりました。
…と言っても当社の事業は幸いにして緊急事態宣言時でも特に影響がなく、10月以降も何か変わることはありません。
Zoomなどによるオンライン相談は引き続き行っていきますので、当社へのご用命はメール・電話・ご訪問・ご来訪などご希望の方法をお選びください。
さて、今回はCSSアニメーションでイージングを指定するanimation-timing-function、transition-timing-functionの中で使える指定「steps」を使ったコマ送り風アニメーションの作成についてご紹介したいと思います。
animation-timing-function、transition-timing-functionとは
このプロパティはCSSアニメーションのイージングを指定するものです。
「ease」「linear」といったキーワードによる指定のほか、「cubic-bezier」でベジエ曲線の計算式を指定することで自由なイージングを指定することができます。
animation-timing-function: ease-in;
animation-timing-function: linear;
animation-timing-function: cubic-bezier(0.1, 0.7, 1.0, 0.1);
イージングについては過去の記事もご覧ください。
このプロパティは「steps」という指定を行うことができ、通常は連続したなめらかな動きとなるCSSアニメーションを段階的なコマ送りのアニメーションとすることができます。
stepsの指定方法
以下のように、animation-timing-function、transition-timing-functionにstepsという関数を指定します。
引数として分割数です。オプションは必要がなければ指定しなくてもかまいません。
animation-timing-function: steps(分割数,オプション);
MDNの説明だと次のようになっていますが、オプションは開始点・終了点を含めるかどうかを指定するということになります。
遷移に沿った n 個の停止点に沿ってアニメーションを表示し、それぞれの停止点を同じ時間の長さで表示します。例えば、 n が 5 の場合、5つの段階があります。アニメーションが停止する点は、以下の jumpterm によって、アメーションに沿って 0%, 20%, 40%, 60%, 80% となるか、 20%, 40%, 60%, 80%, 100% となるか、アニメーションの 0% と 100% の間で5つの停止点を設定するか、 0% と 100% を含む5つの停止点を設定するか (すなわち 0%, 25%, 50%, 75%, 100%)、の何れかを使用します。
説明だけ読んでも理解しにくいと思いますので、実際に動くものをつくって見ていきましょう。
実際のコードや動きはGithubのレポジトリをご覧ください。
1枚の画像を動かす

1枚の画像をtransform: scaleX(1)とscaleX(-1)を繰り返すことでコミカルなアニメーションを実現します。
stepsを使わないで書いた場合、scaleX(1)とscaleX(-1)はなめらかに遷移しますので、画像が回転しているように見えます(それはそれで使うこともある効果です)
.dance {
animation: dance 0.6s steps(1) infinite;
}
@keyframes dance {
0% {
transform: scaleX(1);
}
50% {
transform: scaleX(-1);
}
100% {
transform: scaleX(1);
}
}
つながった1枚の画像を少しずつずらして表示させる

アニメーションをbackground-positionに適用し、なめらかな遷移でなくstepsを使うことで1枚の画像でコマ送りのようなアニメーションを実現することができます。
背景画像を1枚にまとめて位置をずらして用いる方法はCSSスプライトと呼ばれますが、このCSSスプライトのアニメーション版のようなものです。
.splice {
width: 200px;
height: 400px;
animation: splice 2s steps(1) infinite;
background: url(img/splice.jpg) no-repeat 0 0;
background-size: 600px auto;
}
@keyframes splice {
0% {
background-position: 0 0;
}
33.33% {
background-position: -200px 0;
}
66.66% {
background-position: -400px 0;
}
}
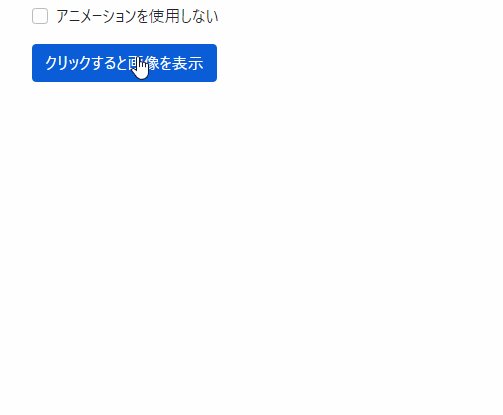
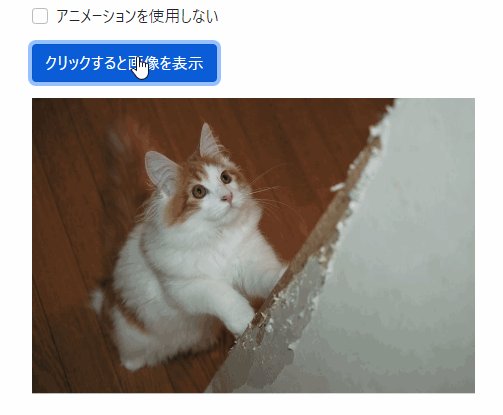
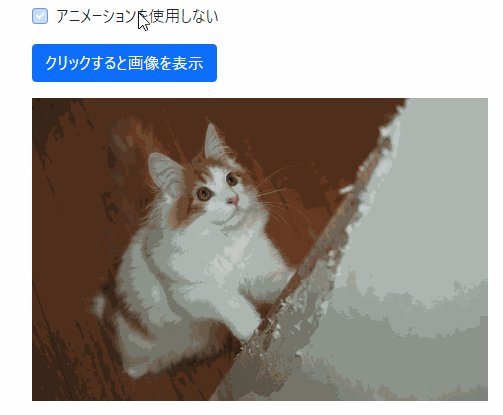
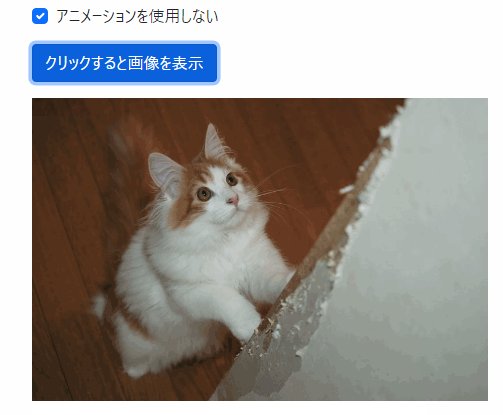
アニメーション無効オプションとして使う

CSSアニメーションはインパクトのあるWebサイトづくりには欠かせないものですが、ときにわずらわしさやうっとうしさを感じることもあります。アプリケーションやデバイスによってはアニメーションを無効にするオプションがあったりしますが、そのアニメーション無効オプションをstepsによって実現します。
アニメーションを無効にするということはつまり中間地点を飛ばしてアニメーション完了時点に飛ばすことと同じです。
つまりキング・クリムゾン
ということは、steps(1)でアニメーションを実行し、transition-delay、animation-dealyを0sとすればタイムラグなしでアニメーション完了時にたどり着きます。
$('.btn-showcat').on('click', function () {
var $img = $('.catimg')
$img.removeClass('showcat');
setTimeout(function () {
$img.addClass('showcat');
}, 100)
return false;
})
$('#useAnimation').on('change', function () {
var $img = $('.catimg');
if ($(this).is(':checked')) {
$img.css({
'transition-timing-function': 'steps(1)',
'transition-delay': '0s'
})
} else {
$img.css({
'transition-timing-function': '',
'transition-delay': ''
})
}
})
ということで、今回はCSSアニメーションの中でもstepsを使用した表現を紹介しました。
当社では様々な表現技法を駆使したWebサイトの制作から自社開発のCMS「WebChanger」の組み込みからサーバー・ドメインの管理まで、Webサイトに必要なものすべてを一貫してご提供しています。
緊急事態宣言解除後のビジネスチャンスや業態変更に備えて、ぜひWebサイトの見直しもご検討ください。
【関連記事】