株式会社グローバルゲート公式ブログ
意外と簡単 ホームページに動画や地図を埋め込む方法

こんにちは、グローバルゲートのディレクター、ノーさんです。
皆さん動画はお好きですか。お好きですよね。
私も好きです。
最近は動画撮影や編集のハードルもかなり下がり、youtubeに投稿する機会も増えてきたかと思います。
こちらでは、youtubeに投稿した動画を自分のホームページやblogに埋め込む方法をご紹介します。
埋め込みには、少しだけhtmlの知識が必要になります。
弊社ソフトウェア「WebChanger」を使用しての埋め込み方法もご紹介しますので、
ご使用の方は是非とも参考にしてみてください。
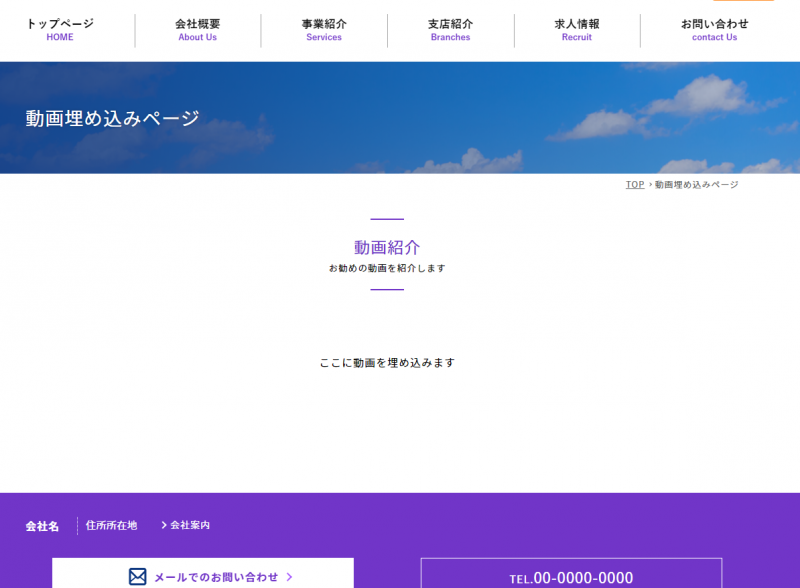
動画を埋め込みたい場所を確認する
色々な方法がありますが、慣れないうちはまず動画を埋め込みたい場所に、
わかりやすく文章を入れた方が良いでしょう。
例として、「ここに動画を埋め込みます」という文字を入れておきます。
<div class="module text-center">
<p>
ここに動画を埋め込みます
</p>
</div>

埋め込みたいYouTube動画のiframeタグを取得する
それでは、youtubeから動画をhtml内に埋め込む為の「iframeタグ」を取得しましょう。
まずは、埋め込みたいyoutube動画のページを開きます。

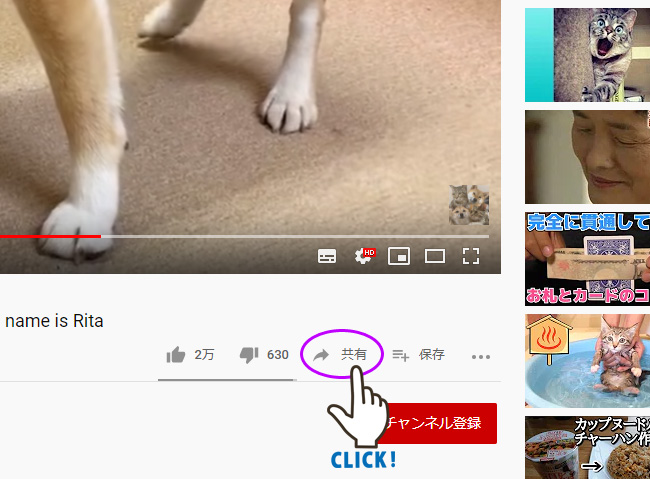
動画の右下に「共有」というボタンがありますので、そちらをクリックします。

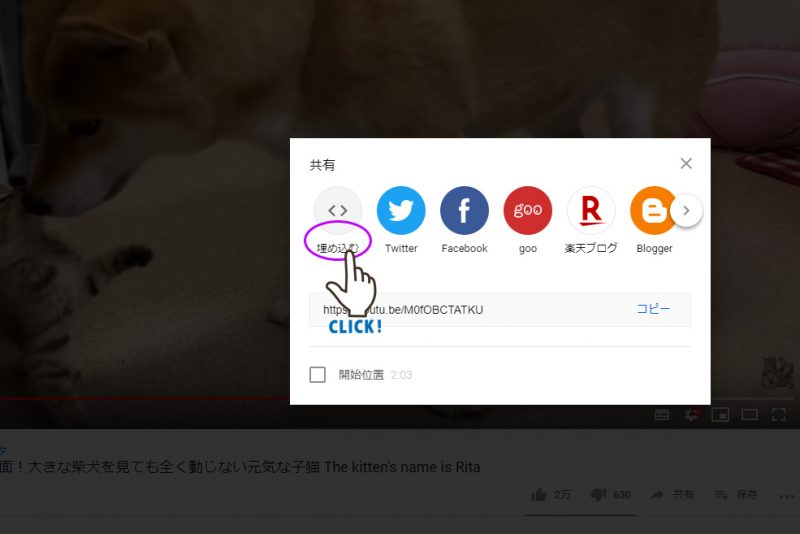
このような「共有」の画面になりますので、左端の「埋め込む」ボタンをクリックします。

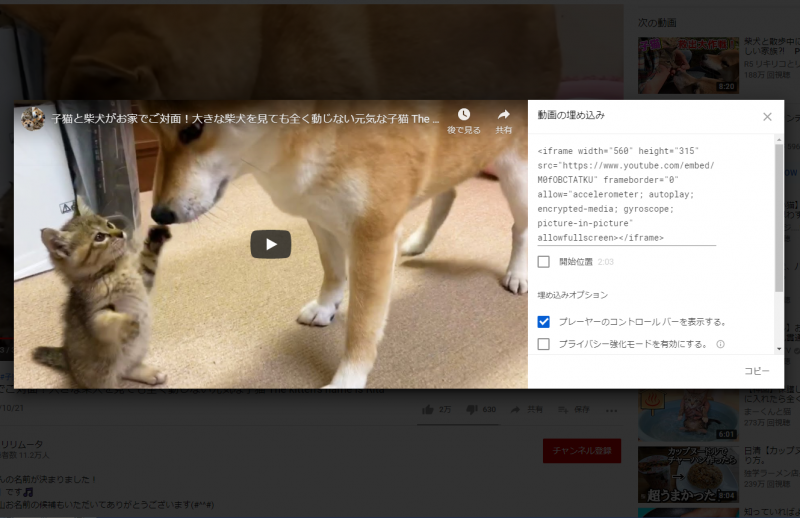
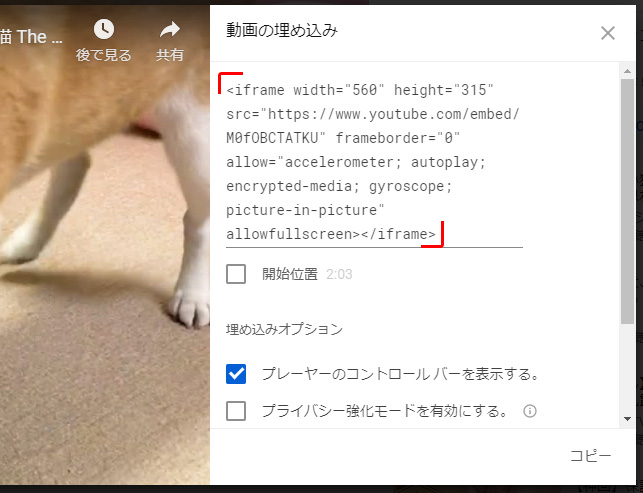
「埋め込む」ボタンをクリックすると、このような画面になります。

右側の赤のカギカッコでくくった部分を、マウスで選択してコピーしてください。

コピーしたiframeタグをhtmlに貼り付ける
コピーしたタグを、先ほどの「ここに動画を埋め込みます」の部分に上書きで貼り付けます。
<div class="module text-center">
<p>
<iframe width="560" height="315" src="https://www.youtube.com/embed/M0fOBCTATKU" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
</p>
</div>
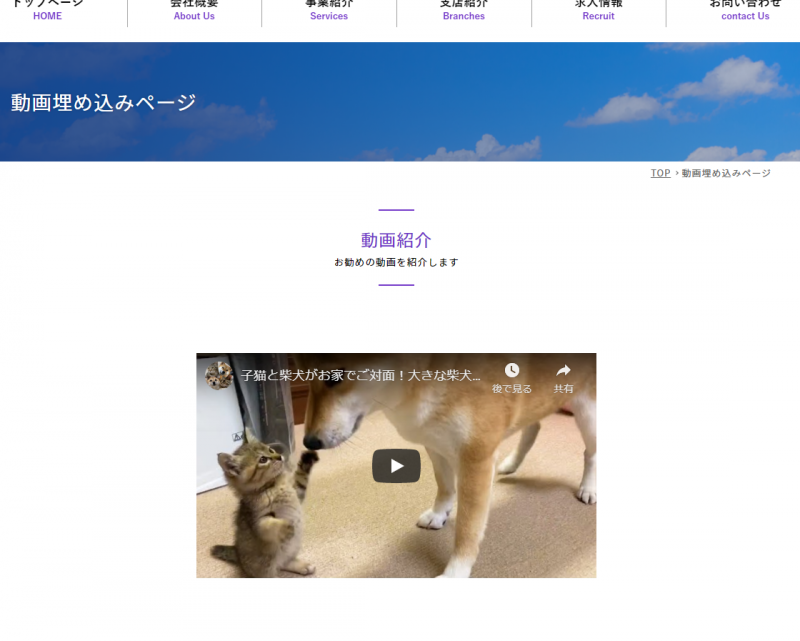
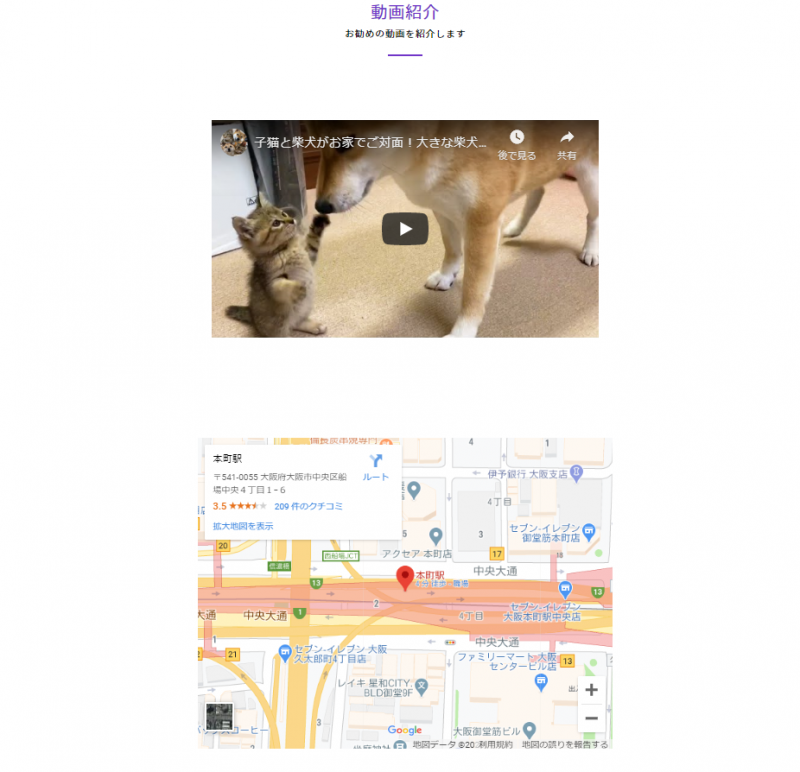
以上で、このように無事動画を貼り付ける事ができました。
上の3行目、「width=”560″ height=”315″」の部分の数字は、横・縦のサイズ指定なので、
数値を変更すると、埋め込みサイズを変える事もできます。
色々試してみてください。

Google Mapをサイト内に埋め込む
Google Mapの埋め込みも、手順はyoutubeの埋め込みと同様です。
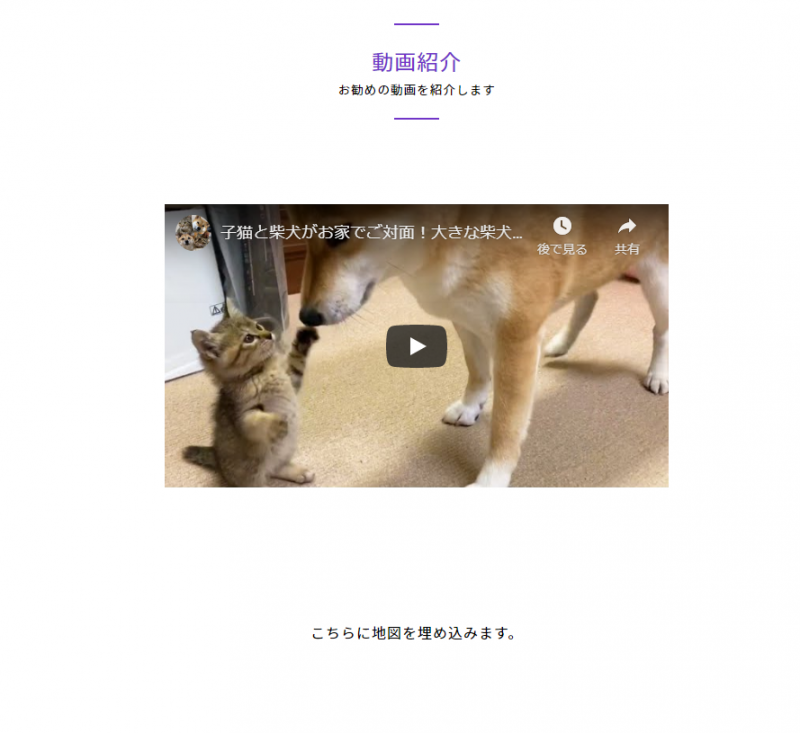
まずは埋め込む場所を確認しましょう。
<div class="module text-center">
<p>
<iframe width="560" height="315" src="https://www.youtube.com/embed/M0fOBCTATKU" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
</p>
<p>
こちらに地図を埋め込みます
</p>
</div>

埋め込みたいGoogleMapのiframeタグを取得する
では、動画と同様にGoogleMapをhtml内に埋め込む為の「iframeタグ」を取得しましょう。
まずは、GoogleMapを開き、中心にしたい場所をクリックしましょう。
ここでは大阪メトロ中央線の本町駅を選択しました。

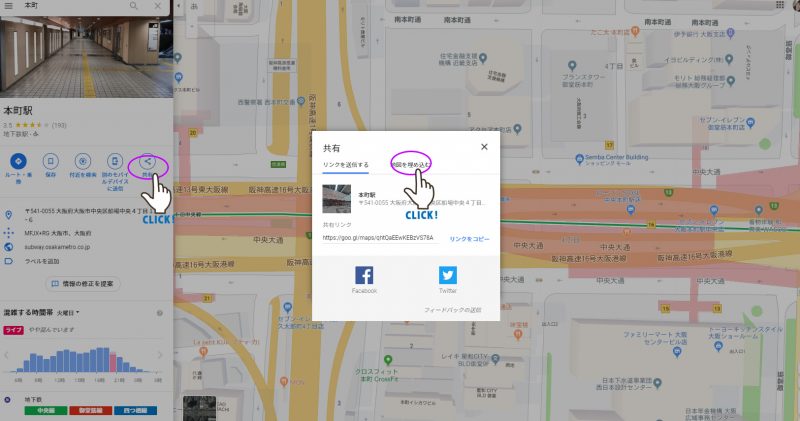
本町駅をクリックすると、左側に詳細が出てきますので、5つあるアイコン右端の「共有」をクリック、
「共有」をクリックすると、画面中央に共有のメニューが出てきますので、「地図を埋め込む」をクリックしてください。

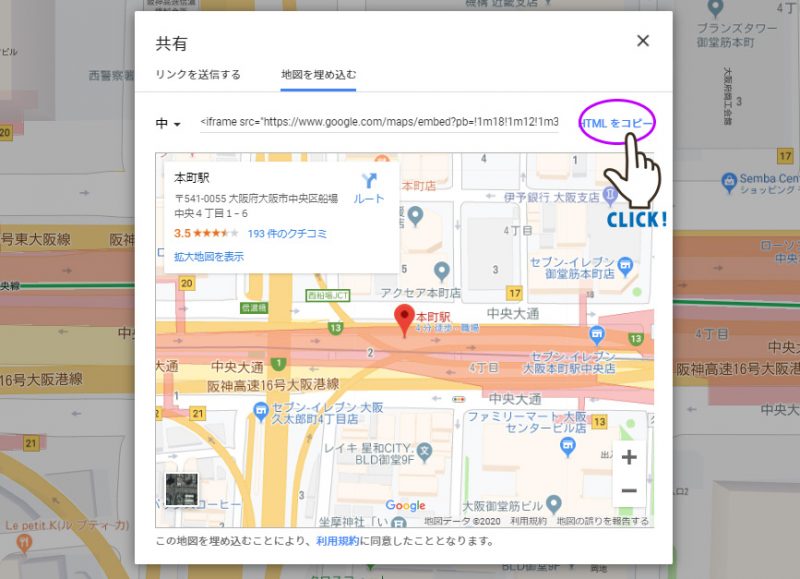
「地図を埋め込む」をクリックすると、iframeタグが出てきます。
iframeタグの右側にある「htmlをコピー」をクリックしましょう。これでiframeタグの取得は完了です。

コピーしたGoogleMapのiframeタグをhtmlに貼り付ける
あとはyoutubeのiframeタグの埋め込みと同じです。
先ほど地図の埋め込み準備をした箇所に、コピーしたiframeタグを貼り付けましょう。
<div class="module text-center">
<p>
<iframe width="560" height="315" src="https://www.youtube.com/embed/M0fOBCTATKU" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
</p>
<p>
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d689.7294900231607!2d135.49866100761383!3d34.68184564755401!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x6000e71df3ac9023%3A0x41606f98435e0ac!2z5pys55S66aeF!5e0!3m2!1sja!2sjp!4v1586158638871!5m2!1sja!2sjp" width="600" height="450" frameborder="0" style="border:0;" allowfullscreen="" aria-hidden="false" tabindex="0"></iframe>
</p>
</div>

Wordpress等blogの場合は、youtubeもGoogleMapもhtmlモードに変更して該当箇所にコピーしたタグを貼り付ければ
埋め込みできますよ!
WebChangerを使用したYouTubeの埋め込み方法
WebChangerを使うと、ページへのYouTubeの埋め込みも非常に簡単です。
埋め込みにiframeタグの取得も不要です。
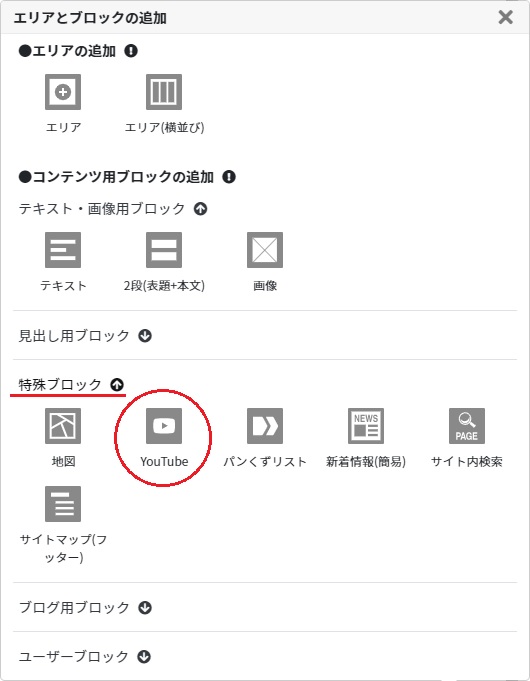
WebChangerでYouTubeを埋め込む場合、埋め込みたい場所を決めて、その上のブロックの「後ろに追加」ボタンをクリックし、「特殊ブロック」の中にある「YouTube」ブロックを選ぶだけで、すぐにYouTubeを埋め込むことができます。

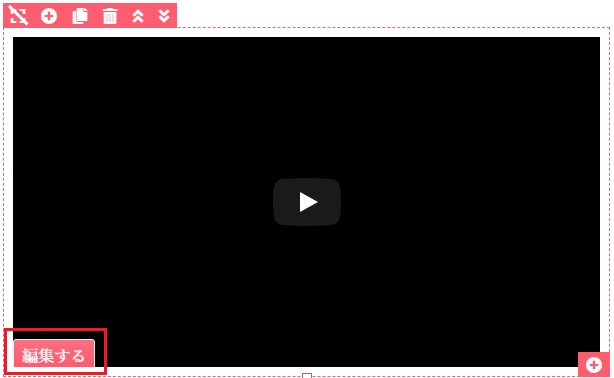
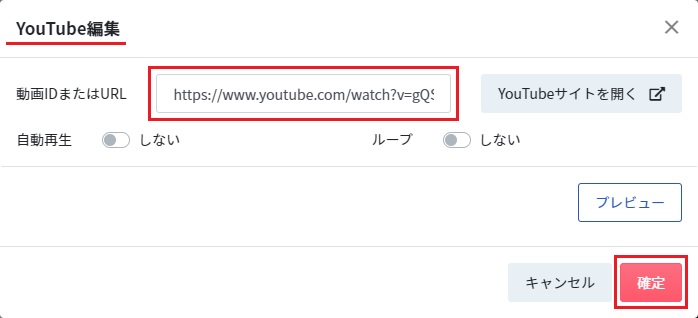
挿入したYouTubeを選択すると「編集する」ボタンが表示されますので、「編集する」ボタンからYouTube編集画面を開きます。

ここで埋め込みたい動画のIDかURLを貼り付け、「確定」ボタンを押すだけで、その動画のYouTubeを埋め込むことができます。

WebChangerを利用すると、htmlの知識がなくても誰でも簡単にホームページの更新を行うことができます。
コンテンツの追加や文章や画像の変更、ページの追加や複製、ブログの開設からアクセス解析まで、全て簡単に行っていただけますので、是非お気軽にお問い合わせください!
【関連記事】