株式会社グローバルゲート公式ブログ
VSCodeの拡張機能を作ってみよう ~ステータスバーに外部サイトの情報を表示する~

こんにちは。株式会社グローバルゲートのモーリーです。
先日はとうとう阪神タイガースがアレしたことで大阪は大盛り上がりでした\(▽ ̄\( ̄▽ ̄)/ ̄▽)/
残念ながらというかやはりというか、道頓堀では数名のアレが発生してしまったようです。。。
まだCS、そしてその先の日本シリーズが控えています。
2度目、3度目のアレを期待して応援したいですね\🐯/ウオオオオアアーーーッッ!!!
さて、今回はVisual Studio Code(VSCode)の拡張機能を作ってみたいと思います。
VSCodeはマイクロソフト製のテキストエディタで、主にプログラムを書くために使われます。
無料で使えることや多くの言語に対応していること、柔軟なカスタマイズが可能ということなど、プログラムを書くための機能が揃っているため多くのプログラマーが利用しています。最近はAIによるプログラム生成機能も組み込まれ、業務効率の向上にも役立っています。

VSCodeのサイドバーからも検索してインストールできるため非常に便利。

拡張機能の仕様についてのページはあるものの、英語版しか見つけられませんでした。
ということで、私がほしい拡張機能を作ってみましょう。
私がほしい拡張機能
当社のオフィスではBGMとしてラジオを流しているのですが、音楽が流れてくるとその曲が誰の何という曲なのか気になるときがあります。
ラジオ局のホームページを見ればそのときに流している曲と歌手名を紹介しているのですが、仕事中にラジオ局のホームページを逐一見に行くわけにはいきません。
ちなみにオフィスではFM802が流れています。
ということで、VSCodeのステータスバーにその情報を取得して表示させる拡張機能を作ってみようと思います。
「外部サイトから情報を取得して表示させる」という基本を押さえておけば、好みの情報を表示させるティッカーのような機能を持たせることができるでしょう。天気や株価、ニュース速報などを表示させるのも実用的かもしれませんね。
環境のセットアップ
VSCodeの拡張機能を作りたい人向けにMicrosoftが開発者キットを提供していますので、それを使って開発を進めていきます。
Node.jsのインストール
まずはNode.jsとnpmをインストールしておきます。
Node.jsのダウンロードはこちら
npmは特殊な操作をしない限りNode.jsをインストールすれば自動でインストールされます。
コマンドプロンプトに以下のコマンドを入力し、バージョン番号が表示されればインストールは完了です。
node -v
npm -v
Yeoman Generatorのインストール
Yeoman GeneratorはVSCode拡張機能のテンプレートを生成できるツールです。
以下のコマンドでYeoman Generatorをインストールできます。
npm install -g yo generator-code
VSCode拡張機能用のテンプレートの生成
Yeoman Generatorがインストールできたら以下のコマンドでVSCode拡張機能のテンプレートを作成できます。
yo code
対話式なので質問に答えていきましょう。

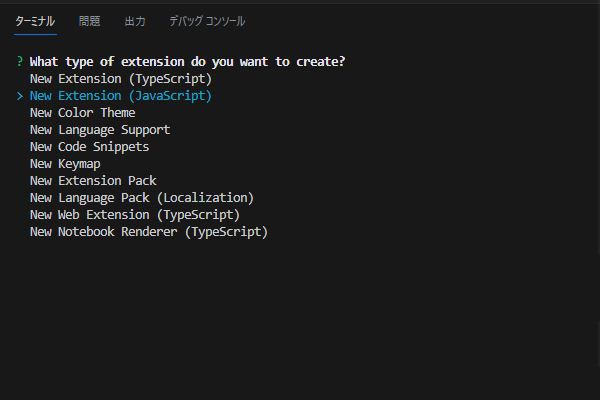
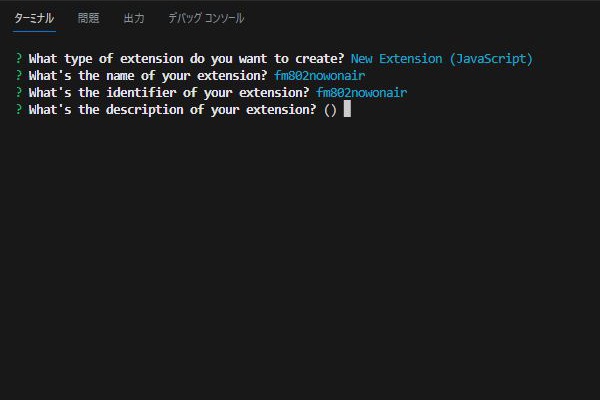
1.作成したい拡張機能の種類を選択。ここでは「New Extension (JavaScript)」を選びます。

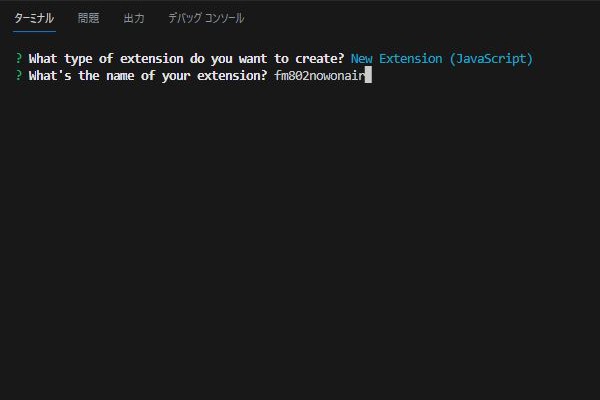
2.拡張機能の名前を入力。「fm802nowonair」にしました。

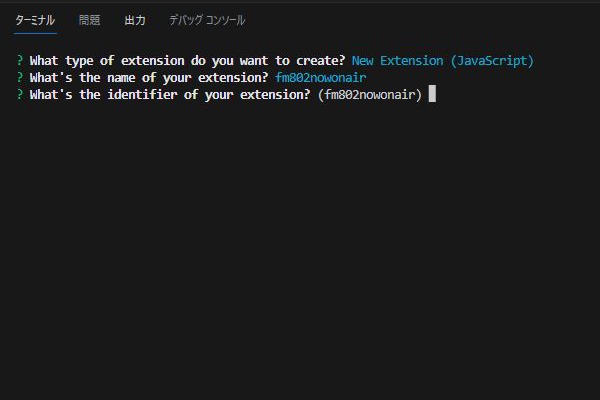
3.Identifier(拡張機能の識別子)を入力します。今回は2.で入力した名前と同じにします。

4.拡張機能の説明を入力します。今回は自分でしか使わないので空欄にしておきます。

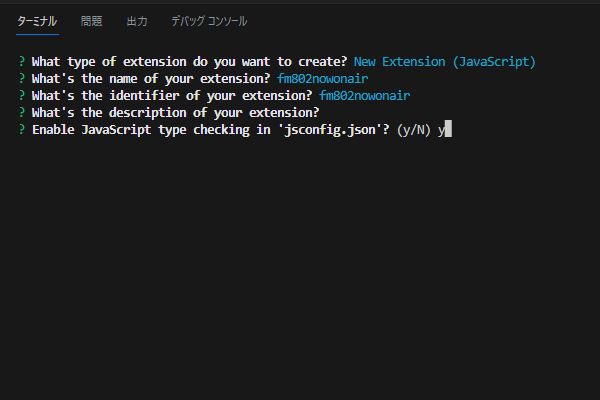
5.jsconfig.jsonで型チェックを有効にするかどうかを決めます。簡単なアプリの場合は不要だと思いますが、今回はy(yes)にしておきます。

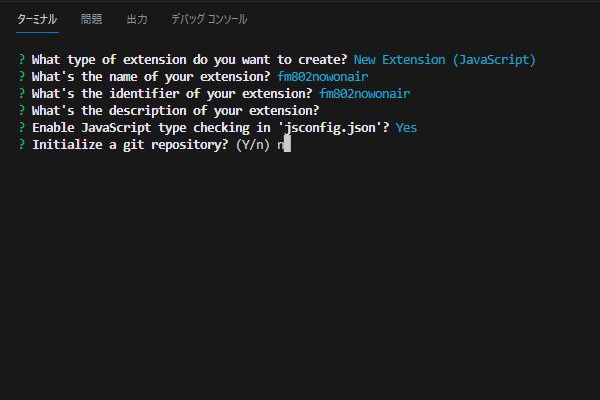
6.gitを使うかどうかを決めます。今回は使わないのでn(no)にしました。

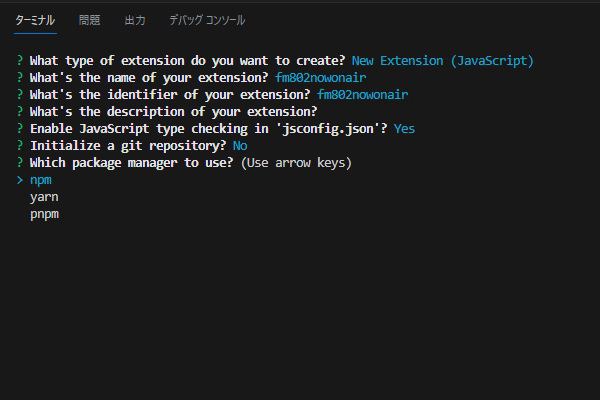
7.パッケージマネージャーに何を使うかを決めます。今回はNode.jsと同時にインストールされるnpmを選びます。
ここまで完了するとコマンドプロンプトを開いたフォルダ内にプロジェクト名のフォルダが作成され、その中にVSCode拡張機能に必要な最低限のファイルが生成されています。このフォルダをVSCodeで開き、コードを書いていきましょう。

実際にコードを書く
VSCode拡張機能はextension.jsというファイルが起点となります。
複雑な拡張機能の場合は複数ファイルに分割してimportしたりしますが、今回は簡単な処理なのでこのファイルだけで完結させることにします。
処理の流れは
1.vscode.window.createStatusBarItemで新しいステータスバーを定義
2.その内容(文字列)として、httpモジュールによって外部サイトから得た情報を当てはめる
3.その文字列をSetTimeoutで一定時間ごとに更新する
となります。
ステータスバーの定義
まずはステータスバーの定義です。
vscode.window.createStatusBarItemという関数でステータスバーを作ることができます。
//vscode関連のモジュールをインポートする
const vscode = require('vscode');
const statusBarItem = vscode.window.createStatusBarItem(vscode.StatusBarAlignment.Left);
statusBarItem.text = 'オリジナルステータスバー';//textに表示したい文字を代入する
statusBarItem.show();
外部サイトから情報の取得
上記のstatusBarItem.textに外部サイトから取得した情報を代入します。
外部サイトからの情報取得にはNode.jsのhttpモジュールを使用します。
FM802の場合、オンエアリストというページの最上段が現在流れている曲です。
ソースを見てみると曲名と歌手名にIDが振ってありますので、まずページ内容全体を取得し、このIDの部分を抜き出します。
const vscode = require('vscode');
const http = require('http'); // Node.jsのHTTPモジュールをインポート
//オプション
const options = {
hostname: 'funky802.com', // 外部サイトのホスト名を指定
port: 80, // ポート番号を指定(HTTPの場合は80)
path: '/site/onairlist', // パスを指定
method: 'GET', // HTTPメソッドを指定
};
const statusBarItem = vscode.window.createStatusBarItem(vscode.StatusBarAlignment.Left);
statusBarItem.show()
function fetchDataFromExternalSite() {
const req = http.request(options, (res) => {
let data = '';
res.on('data', (chunk) => {
data += chunk;
});
res.on('end', () => {
//ここで取得したHTMLから指定箇所を取得
const songRegex = /<span id="noa_song">(.*?)<\/span>/; // 曲名
const matchSong = data.match(songRegex); // マッチする部分を検索
const artistRegex = /<span id="noa_artist">(.*?)<\/span>/; // 歌手名
const matchArtist = data.match(artistRegex); // マッチする部分を検索
if (matchSong && matchArtist) {
const song = matchSong[1]; // 曲名
const artist = matchArtist[1]; // 歌手名
statusBarItem.text = '♪Now On Air♪ ' + song + ' / ' + artist;
}
});
});
req.on('error', (error) => {
console.error('データ取得に失敗:', error);
});
req.end();
}
今回は簡単な正規表現で取得することができましたが、場合によってはHTMLをパースするライブラリ(cheerioやhtmlparser2などが有名です)を使うほうが簡単かもしれません。
定期的に情報を更新
もっとも、このままでは初回起動時にデータを取得はするもののそのまま更新されることがありません。
setIntervalを用いて一定時間ごとに表示を更新するようにします。
以下のコードを追加します。
//60000ミリ秒 = 1分ごとに表示を更新する(もうちょっと長くてもいいかもしれない)
fetchDataFromExternalSite(); //初回はインターバルなしで実行させたいので直接関数を実行させる
setInterval(fetchDataFromExternalSite, 60000)
この拡張機能をVSCode起動時に有効にする
ここまでで拡張機能のプログラム自体はできあがりましたが、実際に拡張機能を有効にして実行しないと動作はしません。
VSCode起動時に実行させるためには、package.jsonのactivationEventsに記述します。
「*」と書くと起動時にその拡張機能が有効化されます。
…
"activationEvents": [
"*"
],
…
拡張機能のデバッグとビルド
ここまで書けたら拡張機能として動作しますので、一旦デバッグしてみましょう。
メニューの「実行」→「デバッグの開始」を選択します。

そうすると作成した拡張機能が一時的に有効になった状態のVSCodeが新しいウインドウで開きます。
ステータスバーにきちんと曲情報が表示されていれば成功です。
ちゃんと表示されています。いいですね!
拡張機能のパッケージ化
このままではこの拡張機能はデバッグ環境でしか使えませんので、パッケージ化して通常の拡張機能と同じようにインストールできるようにします。
今回はマーケットプレイスへの公開はせず、専用の圧縮ファイルを直接インストールして使うということにしたいと思います。
まずはREADME.mdをなんでもいいので編集します。
初期状態のままのREADME.mdだとパッケージ化のときに怒られてしまいます。
そして以下のコマンドをコマンドプロンプトで入力します。
いくつか質問をされますが、全部y(yes)で問題ありません。
npx vsce package
完了すると同一フォルダ内に「.vsix」という拡張子のファイルができています。
これが拡張機能のパッケージファイルとなります。
vsix形式の拡張機能をインストールするときは、拡張機能タブのメニューから「VSIXからのインストール」を選び、このファイルを選択します。
インストールが完了すると拡張機能一覧にも表示されます。
まとめ
ソースコード全文と作成したVSIXファイルはgithubのリポジトリより参照いただけます。
VSCodeの拡張機能を自作してみたい方の参考になれば嬉しいです。
というわけで、今回はVSCodeの拡張機能を作ってみました。
VSCodeはそのままでも多機能で使いやすいエディタですが、自作の拡張機能を作れるようになればより業務の効率化や手間の軽減が期待できます。
当社もVSCodeユーザーは多いので、業務効率改善のための取り組みに挑戦してみたいと思います。
【関連記事】