株式会社グローバルゲート公式ブログ
Googleマイマップ活用術 ~簡単に作成・カスタマイズして効果的な地図を共有しよう~

こんにちは。株式会社グローバルゲートのモーリーです。
連日暑い日が続くため、食卓に蕎麦が登場する頻度が激増しています。蕎麦もおいしいですが、あまり冷たいものばかり食べるのは胃腸によくありません。こういうときこそおでんや鍋…はさすがに辛いですね。
さて、今回はGoogleマイマップを使って自分専用の地図を作成する方法をご紹介したいと思います。
GoogleマイマップはGoogleマップ上に自分の好きな地点にマーカーを設置したり、経路を記載したりしてオリジナルな地図を作成できる機能です。
このオリジナル地図をホームページに埋め込むことによって、支店紹介や自社までの経路案内、営業活動範囲の紹介など様々に活用することができます。
GoogleMap APIというプログラムを使用すると更に自由で高度なことができますが、GoogleMap APIを活用するためには専門のプログラムの知識が必要です。
Googleマイマップはマウス操作だけで地図をカスタマイズできるため、多くの方が使えるのではないかと思います。
ぜひ挑戦してみてください。
Googleマイマップの作成
Googleマイマップの作成にはGoogleアカウントが必要です。お持ちでない方は事前に作成しておいてください。
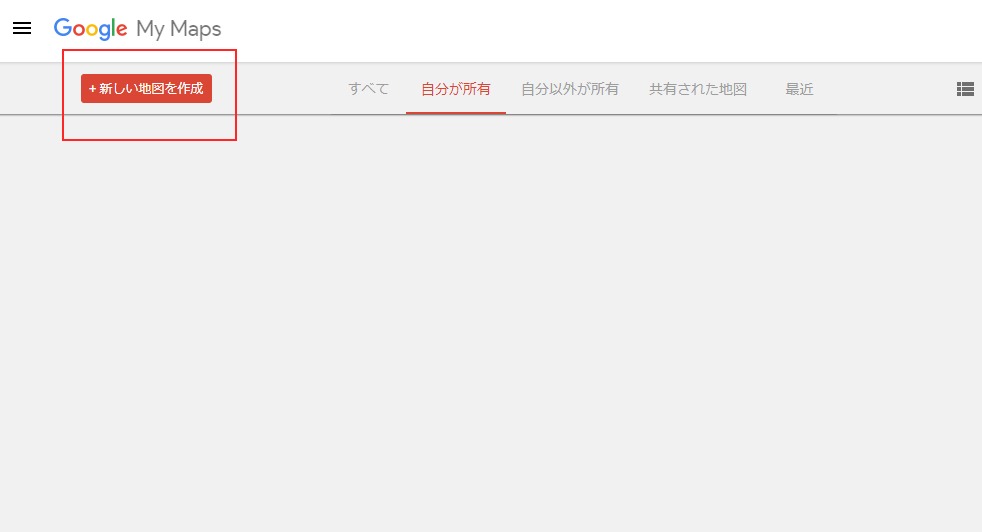
Googleアカウントでログインした状態でGoogleマイマップのページにアクセスし、「新しい地図を作成」ボタンをクリックします。
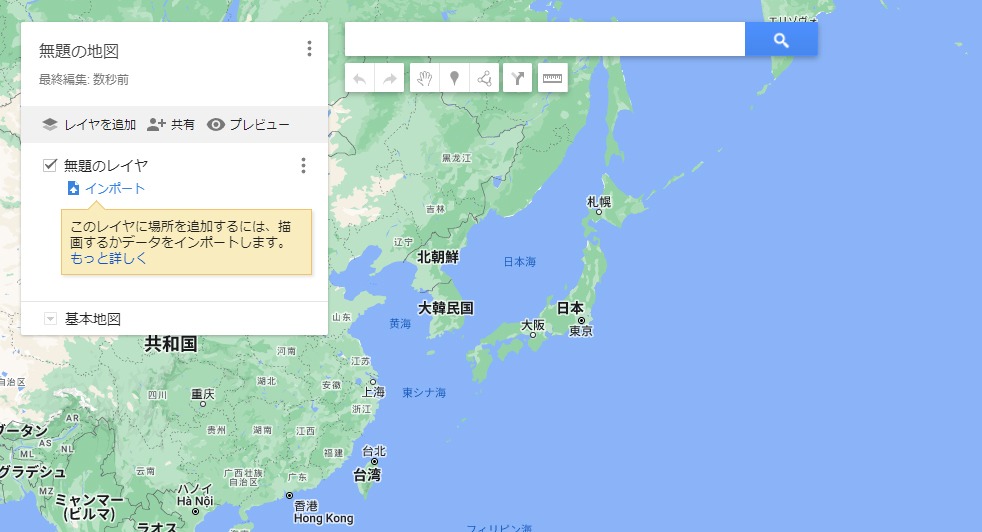
すると「無題の地図」という名前で新規のマイマップが作成されます(名称はいつでも変更できます)。
この地図上にマーカーを配置したり経路や線を描画したりすることで、オリジナルの地図が作成できます。
マーカーの追加
まずはマーカーを追加してみましょう。
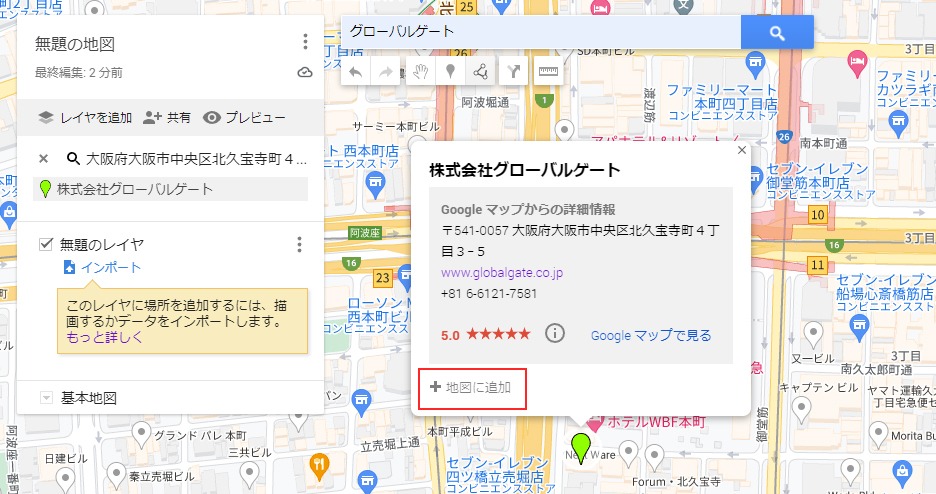
地図上のマーカーをクリックするか施設名を検索します。
追加したいポイントが見つかったら「地図に追加」をクリックします。

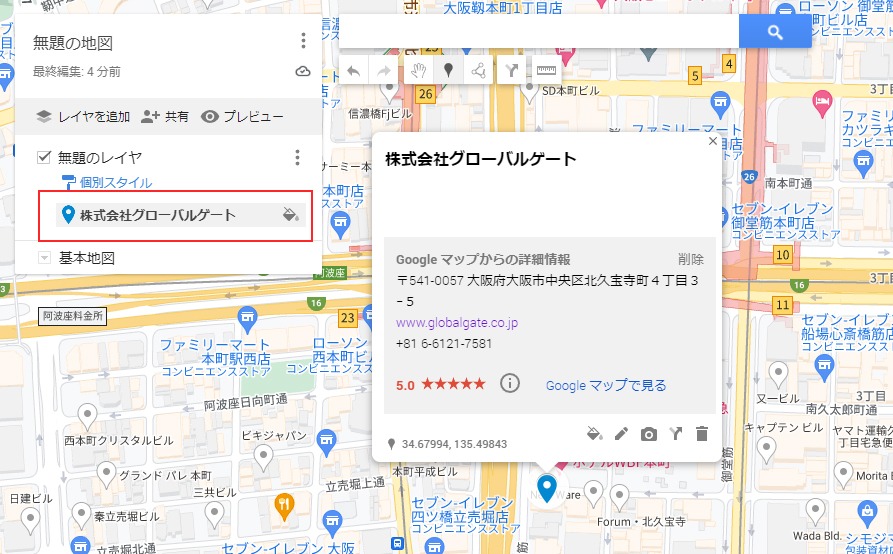
これで「株式会社グローバルゲート」が「無題のレイヤ」に追加されました。
※レイヤー名は好きなタイミングで変更できます。

デフォルトでは青いマーカーが配置されますが、右下の編集ボタンによってマーカーの種類や色、表示名称、写真の追加などのカスタマイズができます。
写真と注意書きの追加・マーカーの種類を変更することでこのようにカスタマイズすることができます。
ラインやシェイプ、ルートの追加
Googleマイマップでできることはマーカーを追加するだけではありません。
線を引く、多角形で範囲を囲む、徒歩や自動車でのルートを記述する、といったことも可能です。
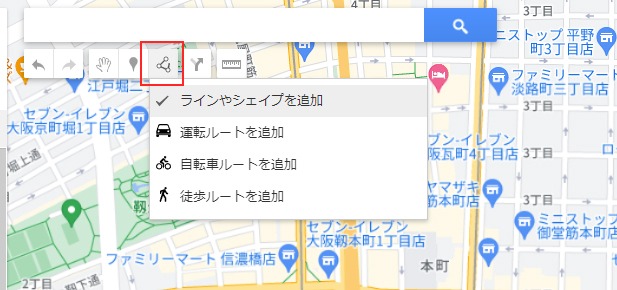
下記のアイコンをクリックし、ラインやシェイプかルートを選択してください。

ラインやシェイプの追加
ラインやシェイプの場合は地図上をクリックし線でつなぐだけです。
描画が終わったらマーカーと同じように名称の変更や色の指定、写真の追加などのカスタマイズが可能です。
ルートの追加
ルートを描画する場合、まずは出発地と目的地をクリックします。
そうすると自動的に出発地と目的地をつないだルートが描画されますが、このままでは意図したルートになりません。
そこでルートをドラッグして好みのルートに調整します。
例として大阪メトロ本町駅15番出口から当社までのルートを描いてみましょう。
まずは15番出口と当社の位置をクリックします。
一直線に進んで左折するルートのほうが分かりやすいですので、そのように修正します。
これで本町駅から当社までのルート案内図ができました!
ここまでマウス操作だけで行えるのもいいですね。
ルート案内の場合は徒歩・車で通れる道を自動的に判断してラインが描画されます。
そのため、地元民だけが知っている抜け道のような細い道などは正しく描画できない可能性がありますのでご注意ください。
作成したマイマップの共有と埋め込み
上記の操作でマイマップを作成したら、共有設定を変更して外部から見られるようにします。
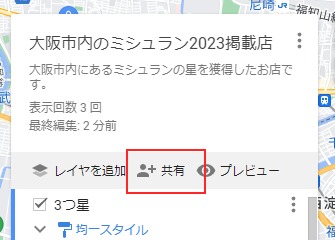
「共有」アイコンをクリックし、設定を変更します。
「共有」をクリックして

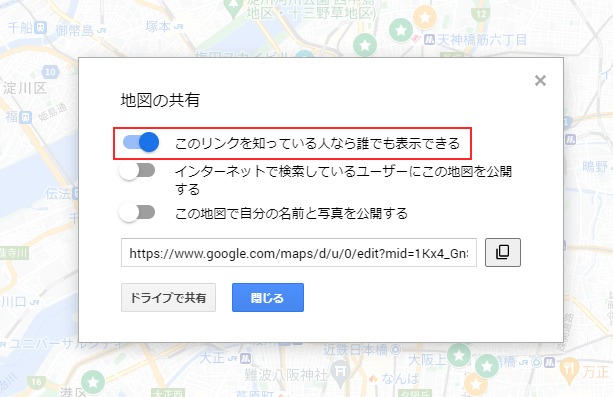
他の人に地図を見せたい場合、最低限「このリンクを知っている人なら誰でも表示できる」を有効にしないといけません。

これでこのマイマップのURLを伝えることで、作成したマイマップを他の人に見せることができるようになりました。
今回は更に便利な使い方として、ホームページに埋め込んでみましょう。
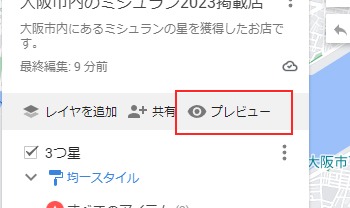
「プレビュー」をクリックし、実際の表示を確認します。

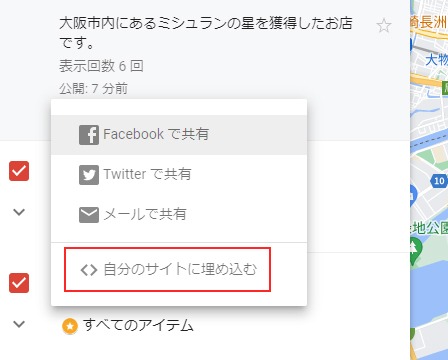
そして表示された画面の「共有」をクリックし、「自分のサイトに埋め込む」をクリックします。


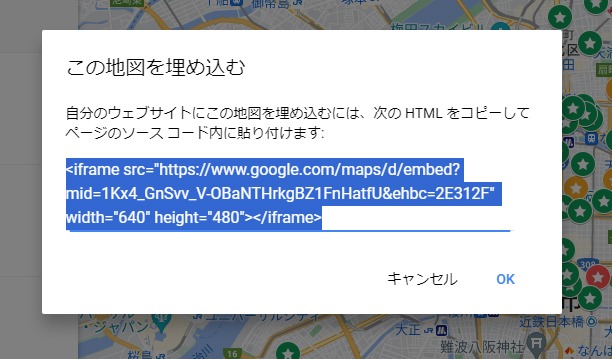
そして表示されたコードをコピーし、貼り付けます。


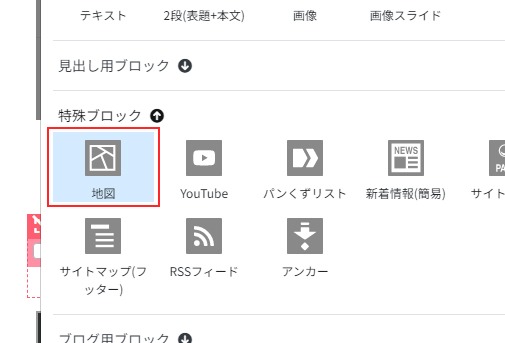
当社のCMS「WebChanger」で使用する場合は「地図ブロック」を用意していますので、この機能を利用すれば簡単に埋め込むことができます。
そして実際に作ってみたマイマップがこちらです!
今回は大阪市内にあるミシュランの星を獲得したお店をマッピングしてみました。
実際に訪店する際は住所や営業時間などをご確認の上でお願いします
まとめ
このようにGoogleマイマップはオリジナルの地図を簡単に作成することができます。
支店や営業所の紹介だけでなく、ルート案内や営業エリアの紹介など、多様な使い方が可能でしかも無料です。
ホームページをより充実させるコンテンツとして、ぜひご利用ください。
【関連記事】