株式会社グローバルゲート公式ブログ
CMS「WebChanger」のページ編集機能を深掘りして解説します【インターフェイスと操作性、支援機能編】

こんにちは、株式会社グローバルゲートのモーリーです。
新年明けましておめでとうございます。本年も当ブログと当社をよろしくお願い申し上げます。
さて、2024年初回の記事では、当社のCMS「WebChanger」のページ編集機能「内容変更」のインターフェイスと操作性、作業効率UPのための支援機能についてご紹介したいと思います。
前回の記事ではエリアとブロックについてご紹介しましたので合わせてご覧ください。
CMS「WebChanger」のページ編集機能を深掘りして解説します【エリアとブロック編】
WebChangerは専門知識なしでWebサイトの管理ができることを目指したCMSです。
Webサイトにとって更新頻度は非常に重要です。ですが更新作業のためにHTMLやCSSなどの言語を覚えないといけない、複雑なソフトの使い方をマスターしないといけない、ということであればWebサイトの更新作業も大きな負担となってしまうでしょう。その結果「最終更新日:2010年」のようなWebサイトになってしまっては元も子もありません。
そこでWebChangerは分かりやすいインターフェイスと操作性にこだわり、学習コストが低い「誰でも使える」「すぐに使える」CMSを目標としました。
WebChangerを利用することで、更新されずに放置されているWebサイトを少しでも減らすことを目指しています。
インターフェイス
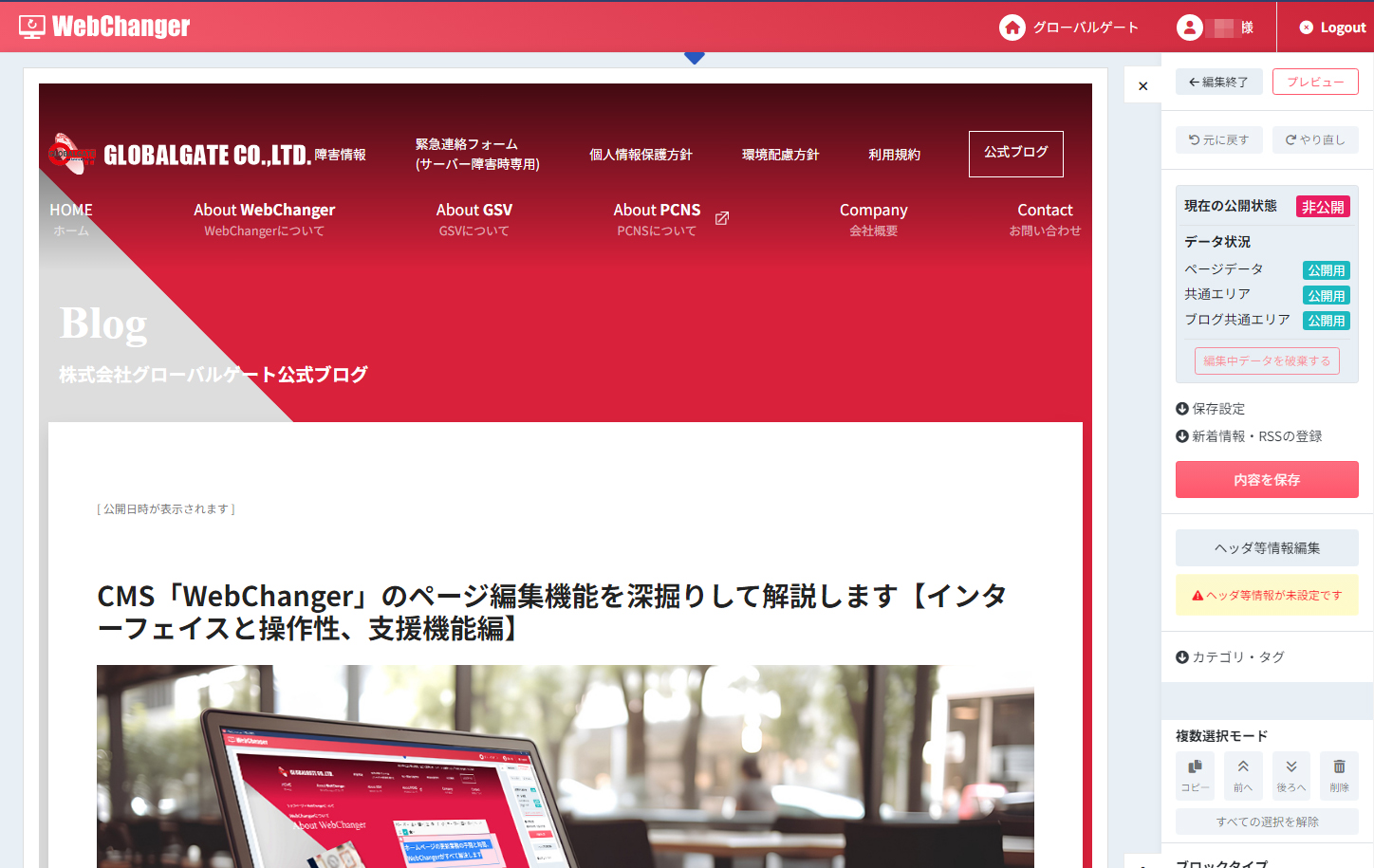
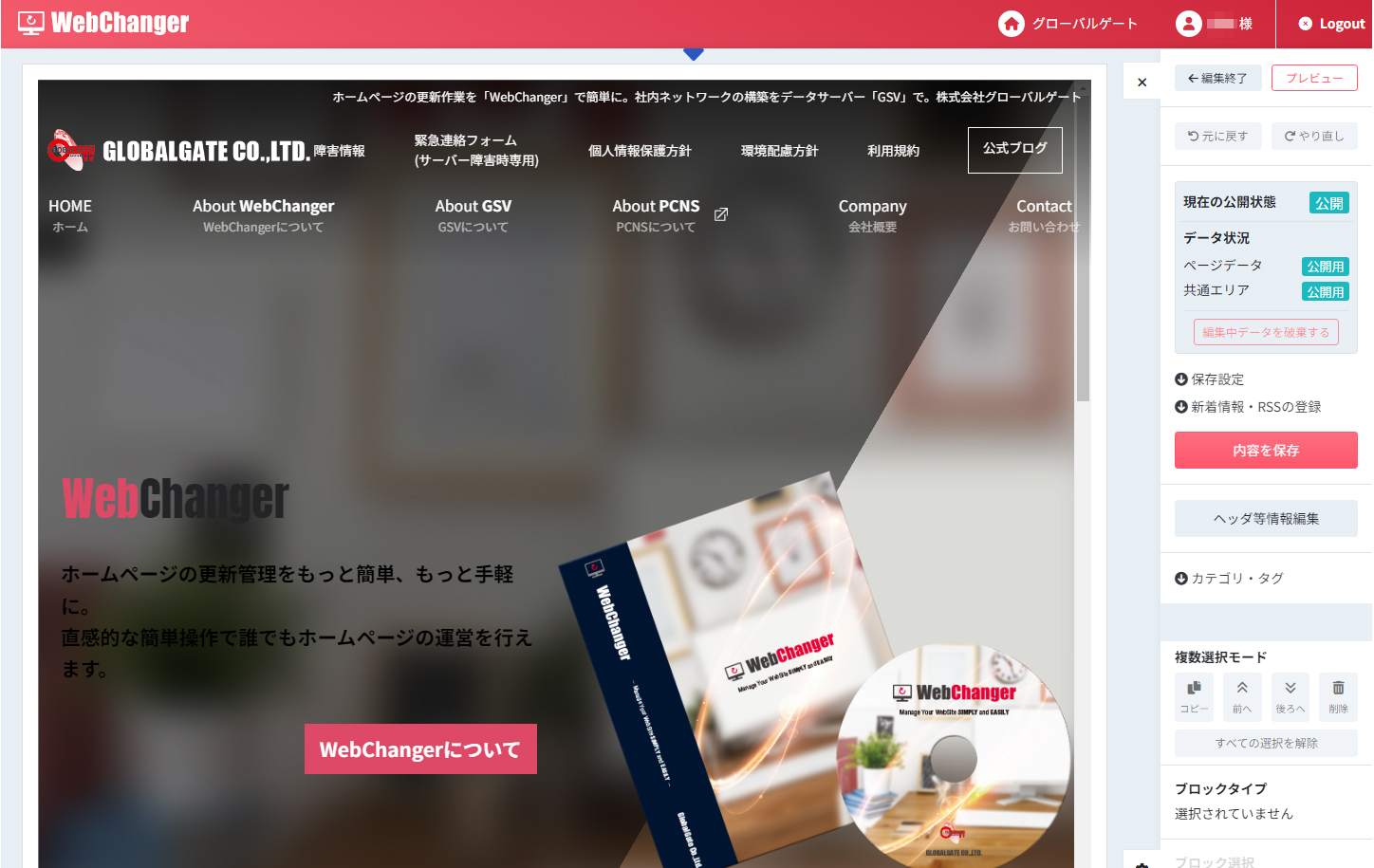
WebChangerは、Webサイトを見た目そのままで編集できるという点にこだわり開発されました。
旧来のCMSではWYSIWYG(現在はノーコードと呼ばれることも多い)式の管理画面であったとしても、コンテンツ部分だけを取り出して編集を行うというものがほとんどです。
ちなみに、他のCMSの場合…
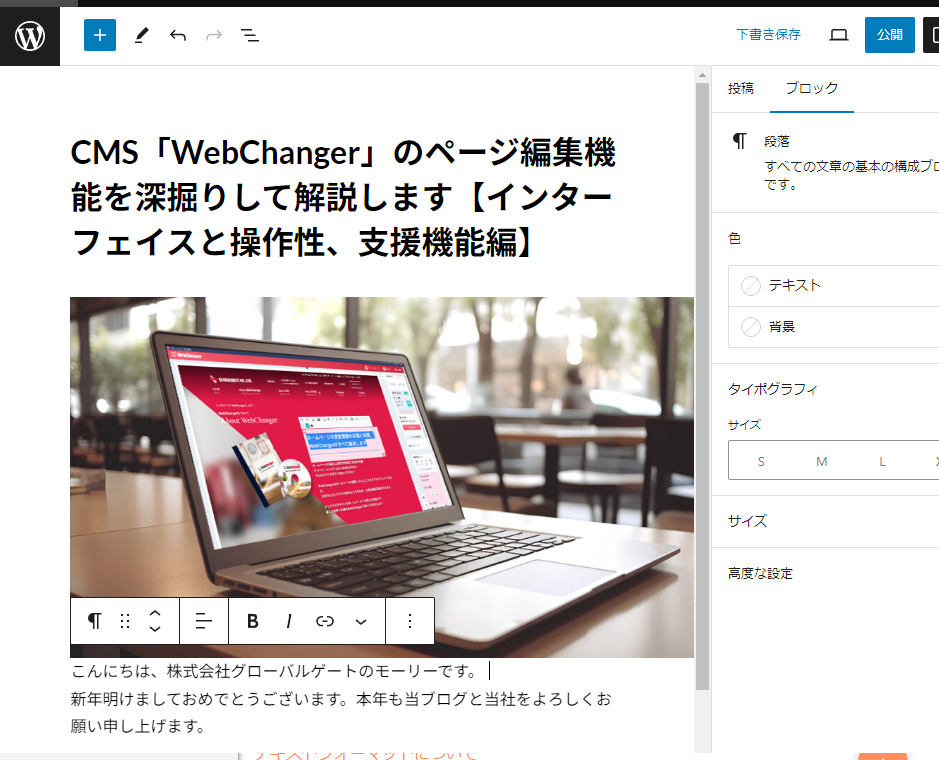
WordPressの例

Drupalの例

これでもHTMLを直接打ち込んだり専用の管理機能を扱うよりは分かりやすいかもしれませんが、ページのできあがりの全体像は一旦公開したりプレビュー機能を使わないと把握できません。
WebChangerではこの点を課題だと感じ、ページの見た目そのままを編集画面として扱えるように開発しました。
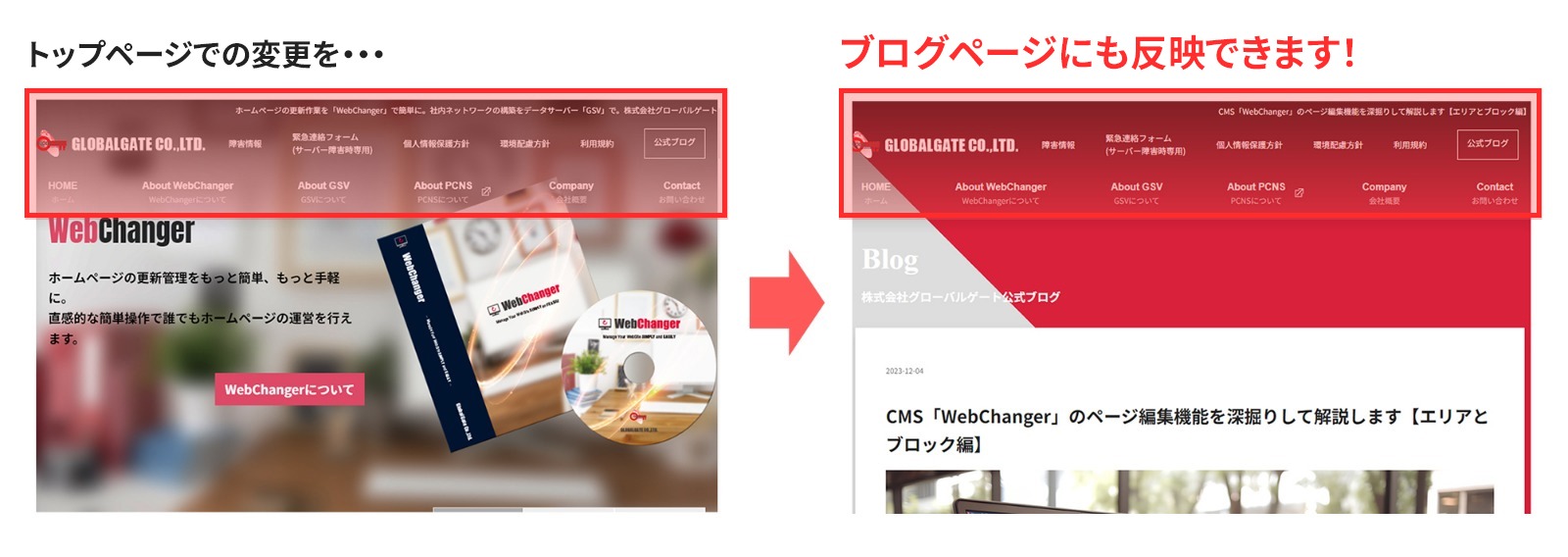
しかもWebChangerでは、複数ページで使用される共通コンテンツは、共通エリアという機能によって変更内容が共通コンテンツすべてに一度で反映されます。
共通エリアの仕組み
共通エリアは、その変更内容が同一のエリアとして定義された箇所すべてに一度で反映される仕組みです。
WebChangerの組み込む際に、担当デザイナーが共通化する部分と共通化しない部分を、利便性を考慮して設計します。

操作性
もっとも、分かりやすいインターフェイスだけでは簡単に使えるCMSとは言えません。
そこでWebChangerでは複雑な操作を覚えなくて済むように、多くの操作をマウス操作でできるように開発しました。
ブロックの並び順変更
ドラッグで簡単にブロックの並び順を変更できます。

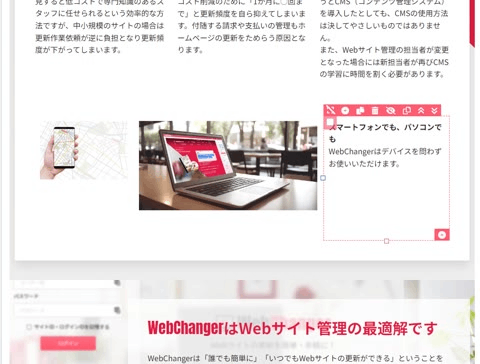
隙間(margin)の調整
空けたい隙間をハンドルをドラッグすることで調整できます。

幅の設定
エリア(横並び・折返し)はそれぞれのエリアの幅をドラッグすることで簡単に変更できます。

このように直感的に操作できますので、パソコンが苦手という方でも簡単に使っていただけます。
支援機能
さらにより効率よくWebページの編集作業が行えるように、WebChangerでは様々な作業支援機能を用意しています。
各種操作のショートカット

どのようなアプリケーションでもショートカットを覚えることで素早い操作が可能となります。
WebChangerでも同様に、操作に慣れた方向けに豊富なショートカットを用意しました。
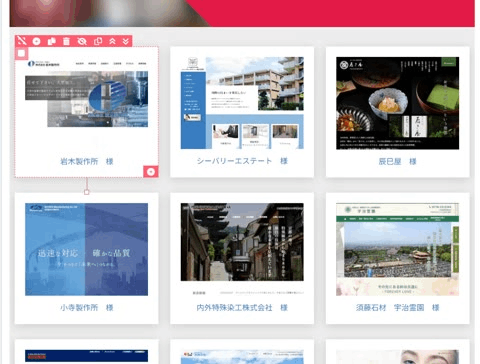
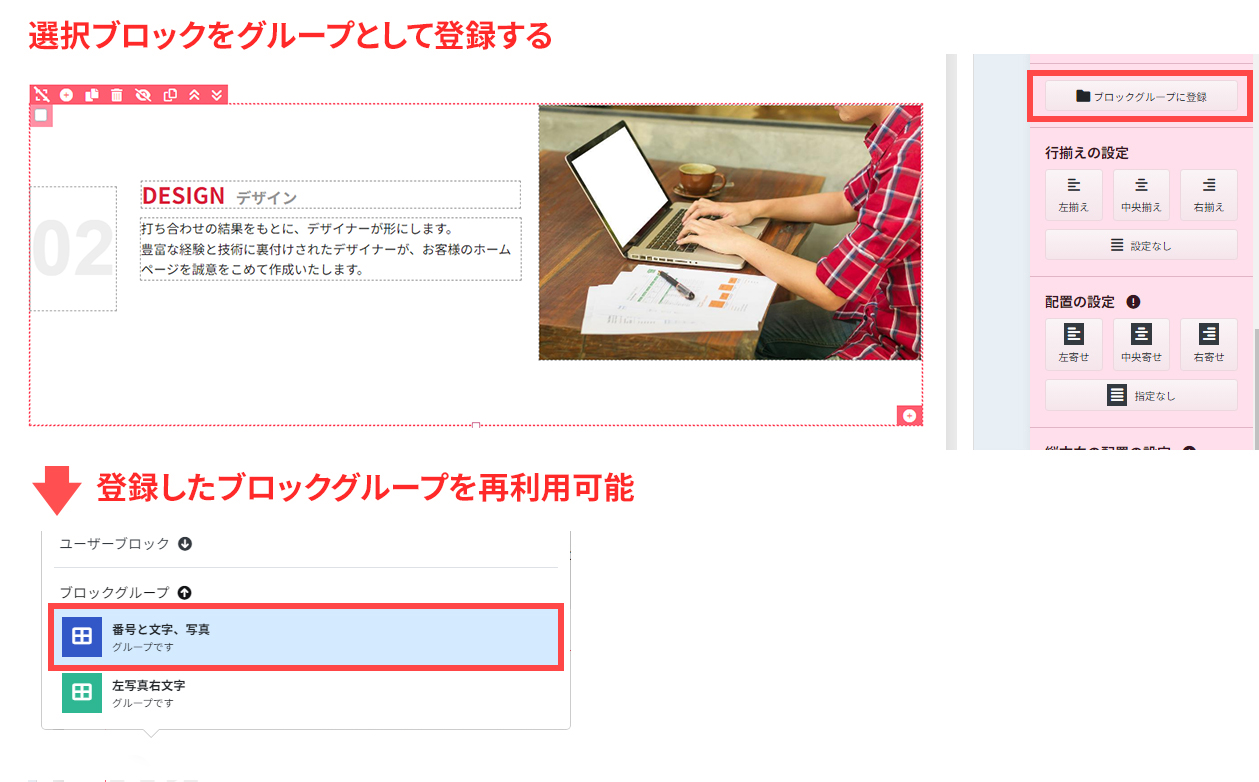
ブロックのグループ化による再利用
エリアとブロックの組み合わせをブロックグループとして登録し、別の場所で再利用することもできます。
同一のレイアウトをあちこちで使用するページ構成の場合、毎回同じようなレイアウトを作る面倒な作業は必要ありません。


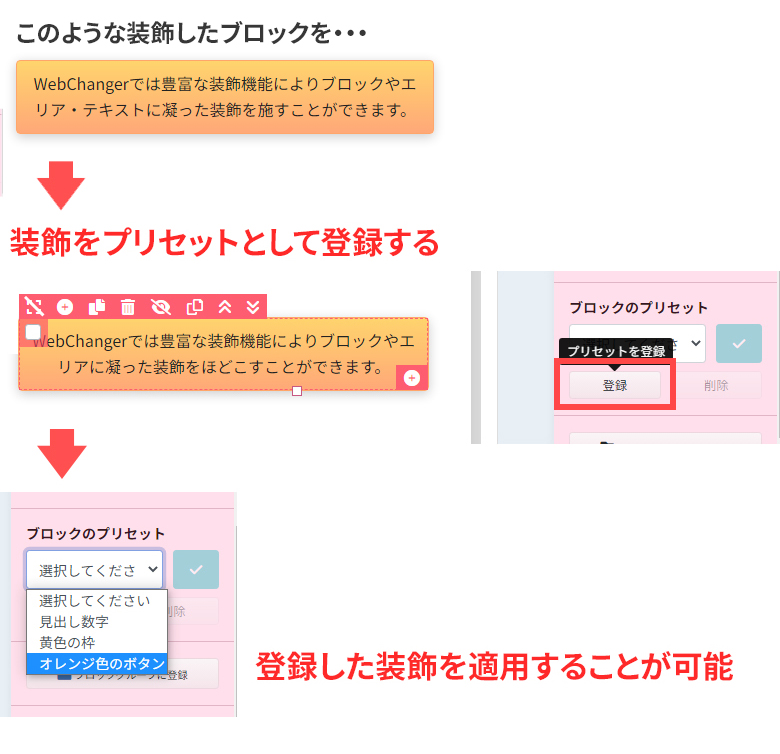
WebChangerでは豊富な装飾機能によりブロックやエリア・テキストに凝った装飾を施すことができます。
その装飾をプリセットとして保存し、他のブロックやテキストに適用することができます。
まとめ
ということで、今回は当社が開発しているCMS「WebChanger」のインターフェイスと操作性、支援機能についてご紹介しました。
次回(2月初旬を予定)ではブロックの装飾について詳しくご紹介する予定です。
WebChangerは機能の追加やブラッシュアップを行い、より多機能で使いやすいCMSを目指して開発を進めています。
もしWebChangerにご興味を持っていただけましたらお気軽にお問い合わせください。
Zoomなどのオンラインミーティングやお電話・メールなどでのご相談のほか、関西・関東圏でしたら当社アドバイザーの訪問も可能です。
【関連記事】